
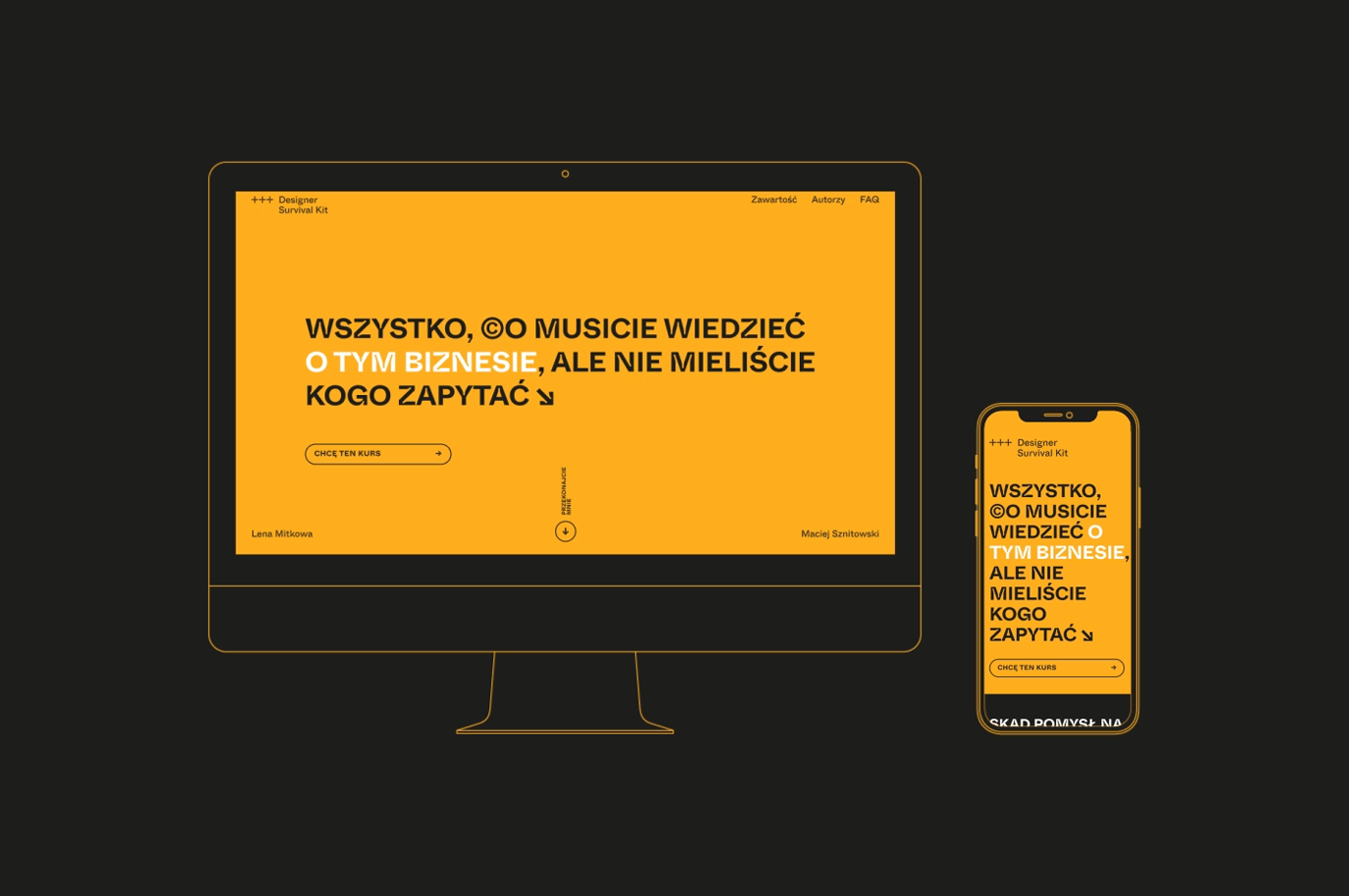
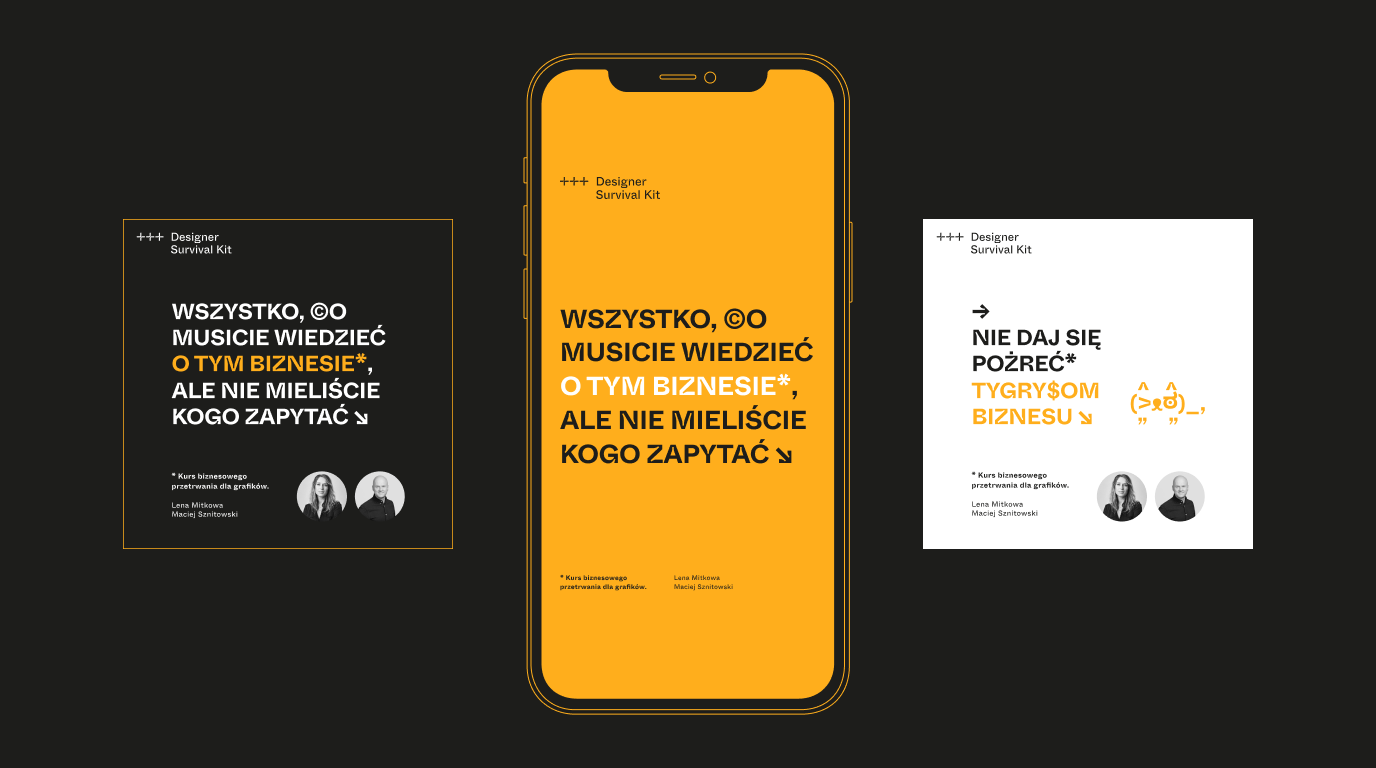
Designer Survival Kit to projekt szkoleniowy Macieja Sznitowskiego (Brandoholic) oraz naszej dyrektor kreatywnej Leny Mitkowej. Jest to kurs przeznaczony dla projektantów graficznych (ze szczególnym uwzględnieniem brandingu), zarówno początkujących, jak i tych, którzy już pewnie czują się na rynku.
Info ↘
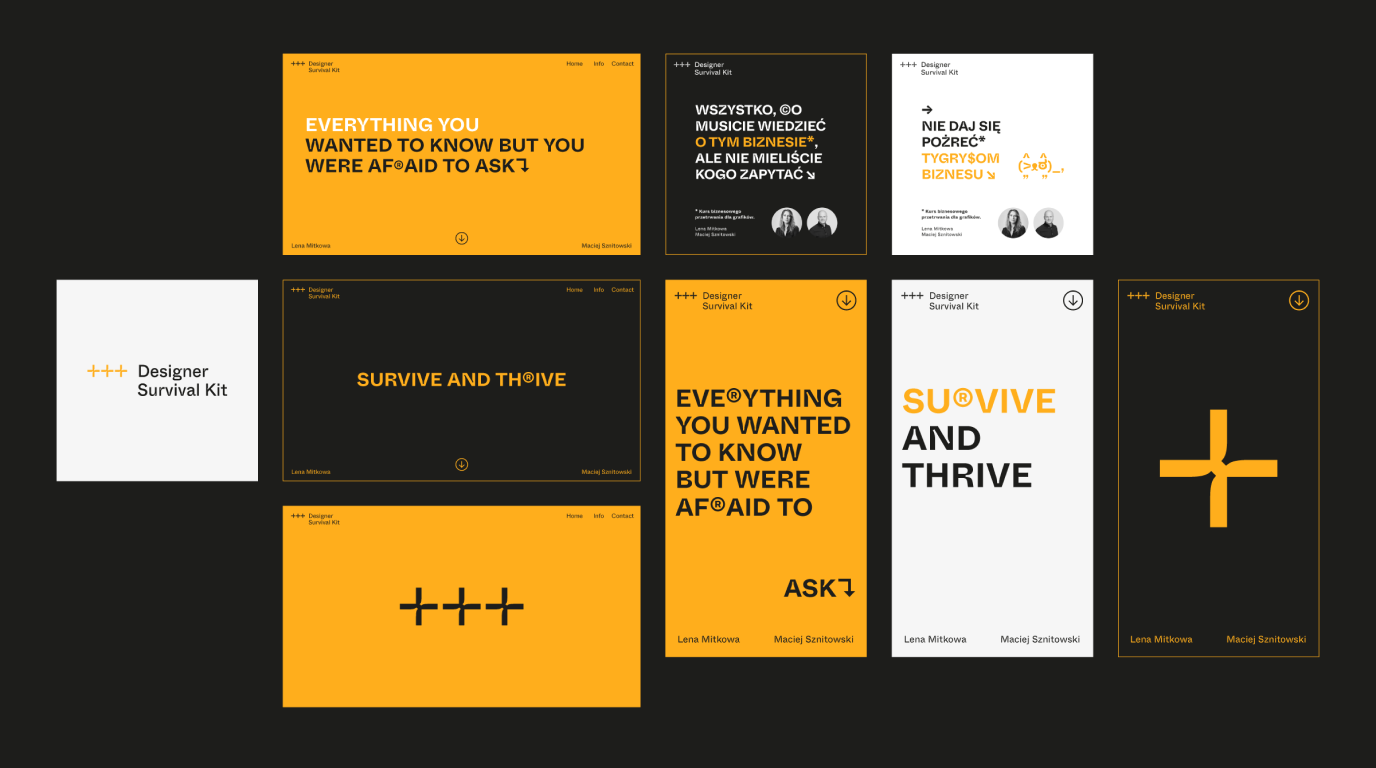
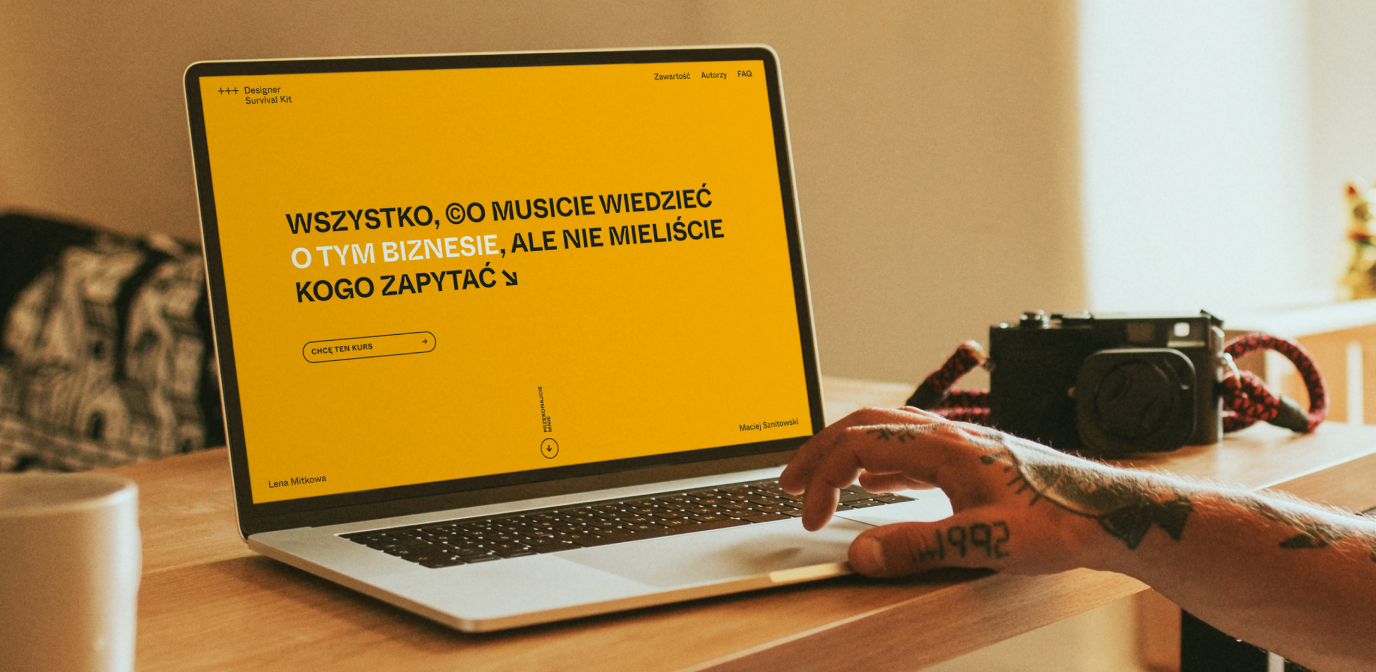
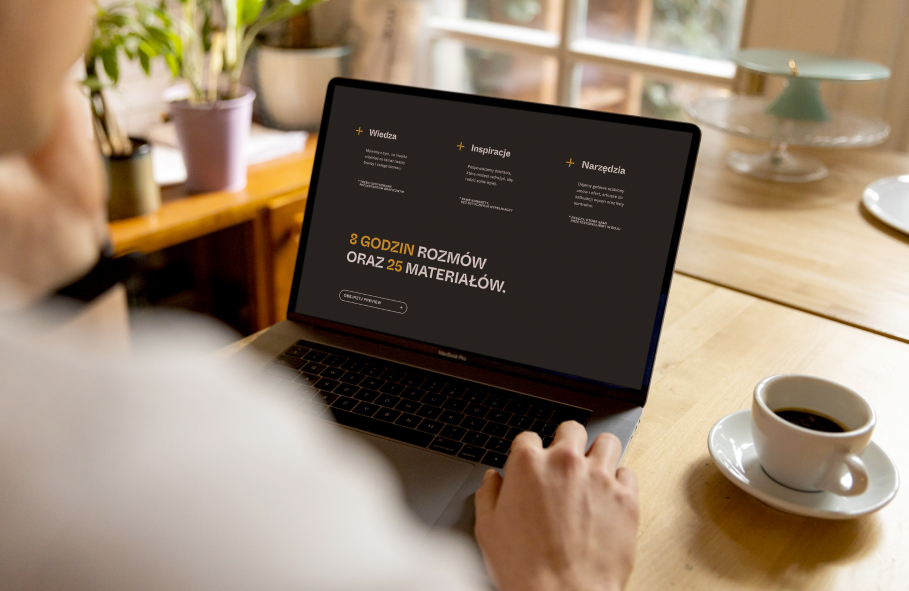
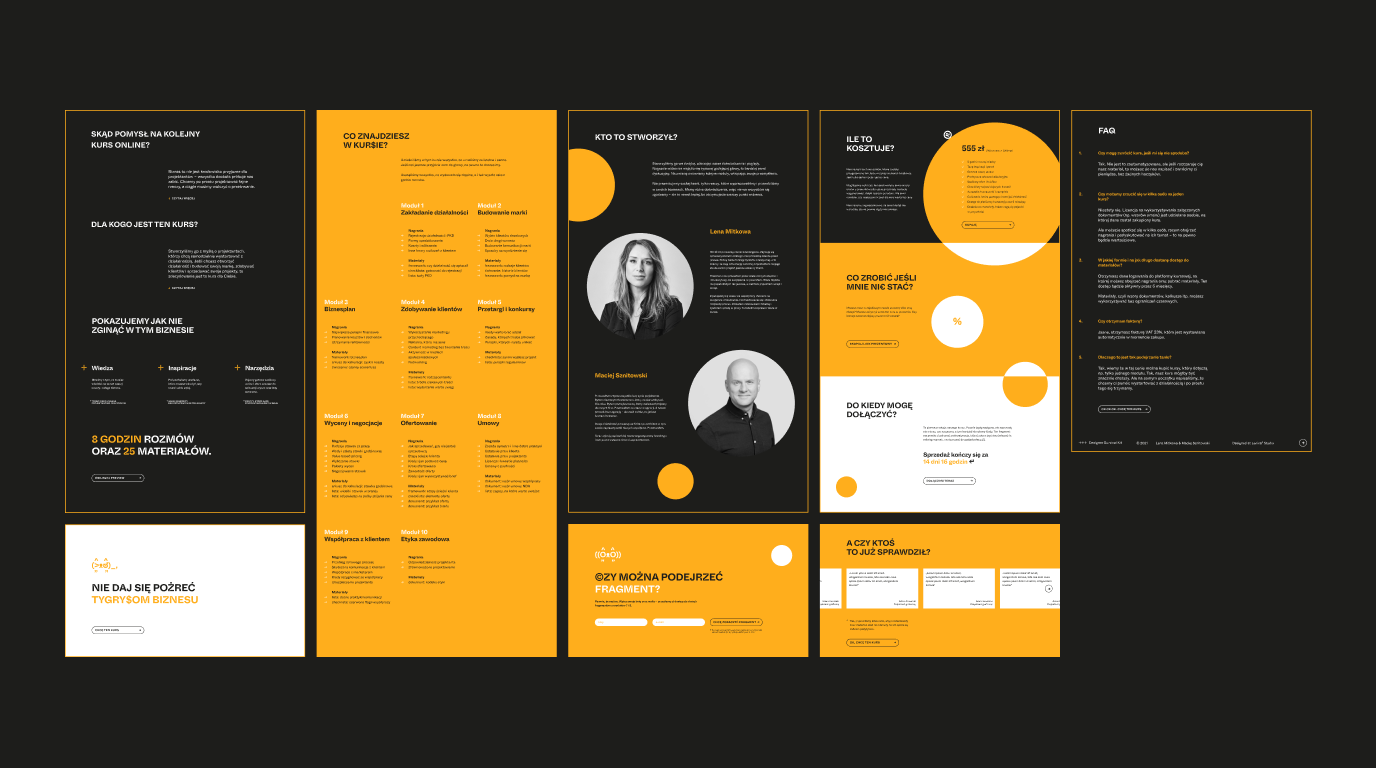
Całość kursu to ponad 8 godzin rozmów i wykładów oraz gotowe zestawy rozwiązań i szablony dla projektantów – drafty umów, tabele do rozliczeń, frameworki do pracy. Opracowany przez nas branding dla tej usługi opiera się na mocnych kontrastach i przede wszystkim zabawie typografią. Minimum środków, maksimum efektu. Do tego nieco humoru i przewrotności. Znaczeniowo chcieliśmy się odbić od oczywistych, banalnych niemal skojarzeń, takich jak pierwsza pomoc, szwajcarski scyzoryk, survival czy gwiazdki przyznawane w testach zderzeniowych.
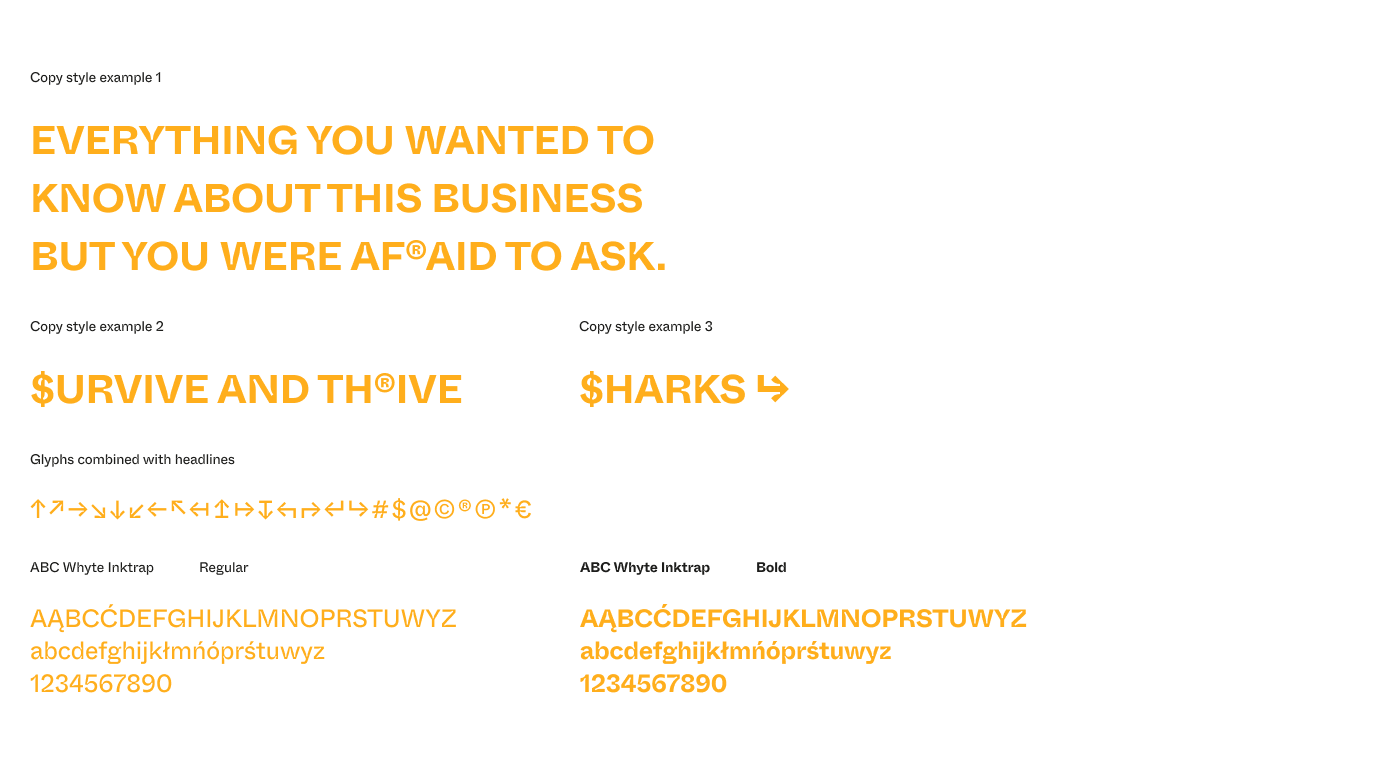
Formalnie zaś utrzymać skrajnie utylitarny charakter projektu. Stąd wybór crashtestowej / survivalowej kolorystyki i decyzja o wykorzystaniu wyrazistego, współczesnego groteska od Dinamo Typeface – Whyte, w wersji z inktrapami. Dla jednych trend, dla nas okazja do mrugnięcia okiem w stronę bywalców zecerni. Bo to kurs nieoczywisty, bez kategorii wiekowej. Wszystko to stanowi tło dla narracji poprowadzonej niemal całkowicie słownie, prostej, konkretnej, ale nadal przewrotnie i z dystansem traktującej własne call to action.
Zakres
Design / UX / GUI
Narzędzia
Figma / Illustrator
Klient
DSK














Credits
Zespół Leniva° Studio
Brand concept, Key Visual: Neon Neonov, Kamil Przybyła
UX/GUI: Jan Mońka, Kamil Przybyła
Design Support: Marta Krzemień-Ojak
Production: Lena Mitkowa, Saskia Mońka
Zespół Klienta
Lena Mitkowa
Maciej Sznitowski