
Prezentujemy case study naszego procesu UX’owego w jego tworzeniu portalu etykietomat.pl
Info ↘
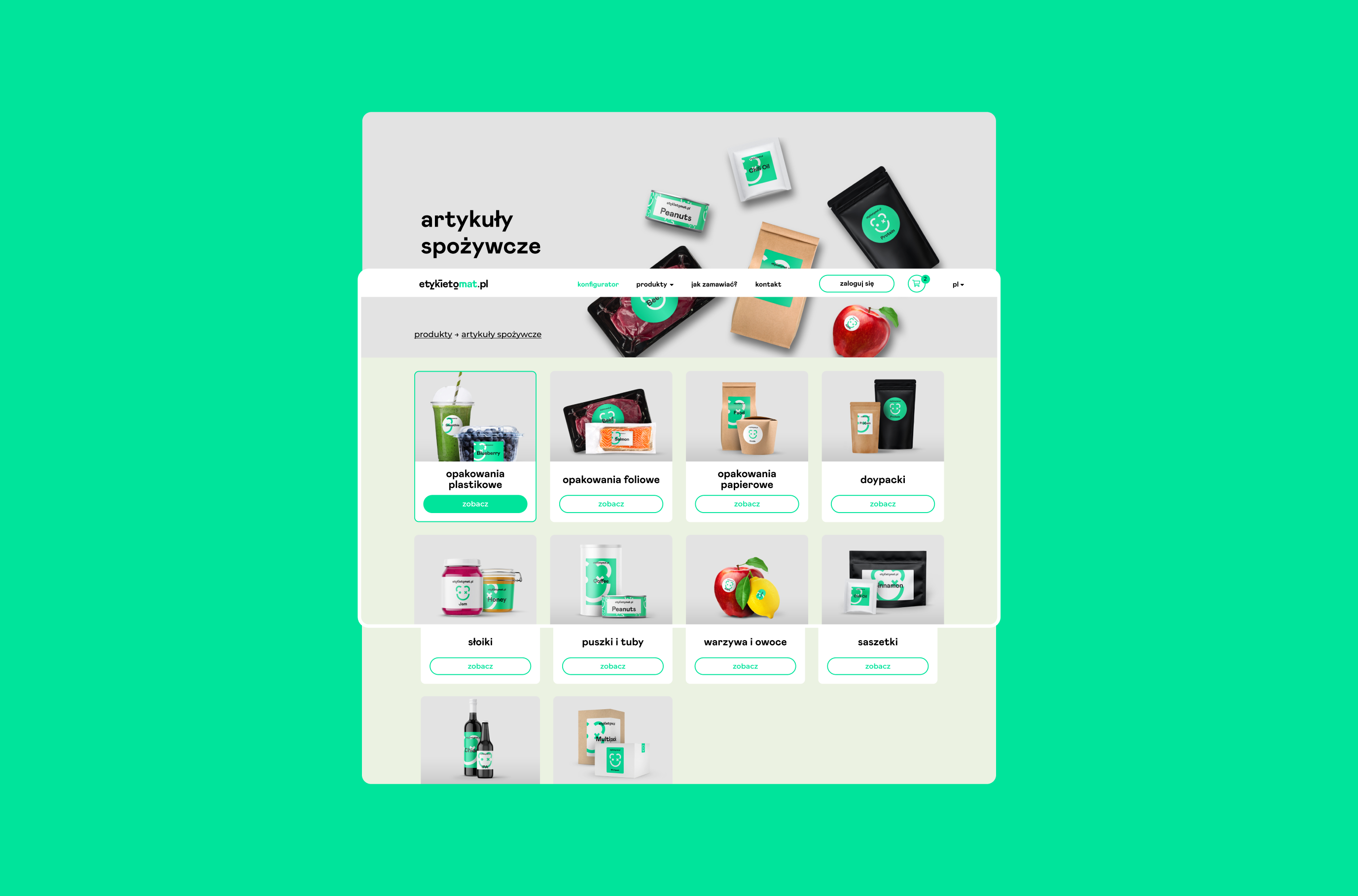
Etykietomat.pl to internetowy portal umożliwiający szybkie i intuicyjne zamówienie etykiet produktowych.
Zadaniem UX designera jest odpowiedzieć na wyzwania, które stawia przed nim projekt. W przypadku etykietomatu tych wyzwań mieliśmy kilka.
Zakres
Branding / Strategy / UX
Narzędzia
Figma / Illustrator
Klient
Flexon

Wyzwanie 1
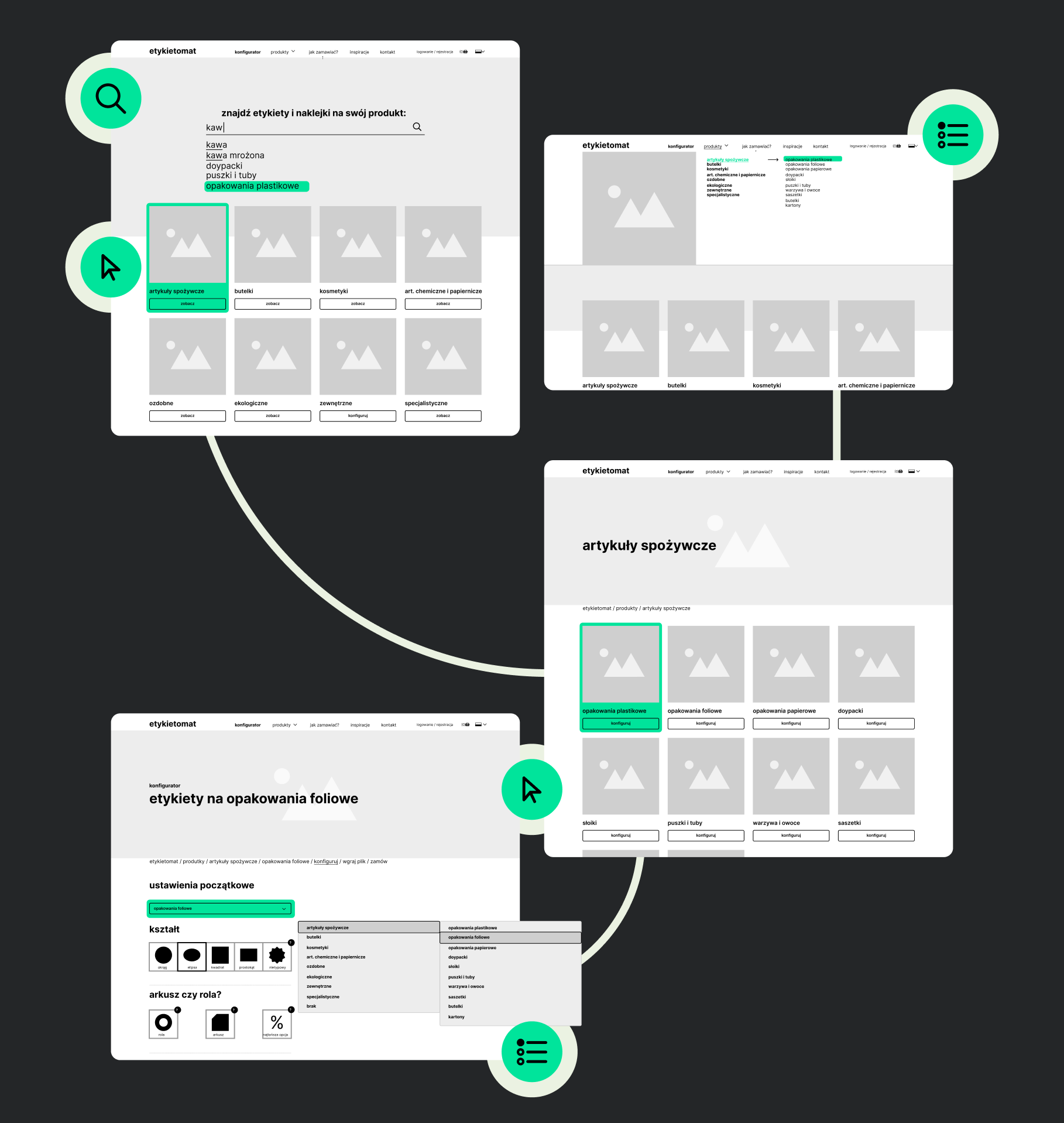
Pierwszym z nich było skrócenie ścieżki użytkownika od selekcji do zamówienia i ułatwienie mu wyboru odpowiedniej etykiety dla jego produktu. Trudności jakie napotkaliśmy spowodowane były głównie szeroką paletą zastosowań, wariantów i technologii (rozróżnienie m.in. ze względu na podłoże, zawartość opakowania, sposób przechowywania lub użytkowania produktów), z których wybierać może użytkownik zamawiając etykietę.
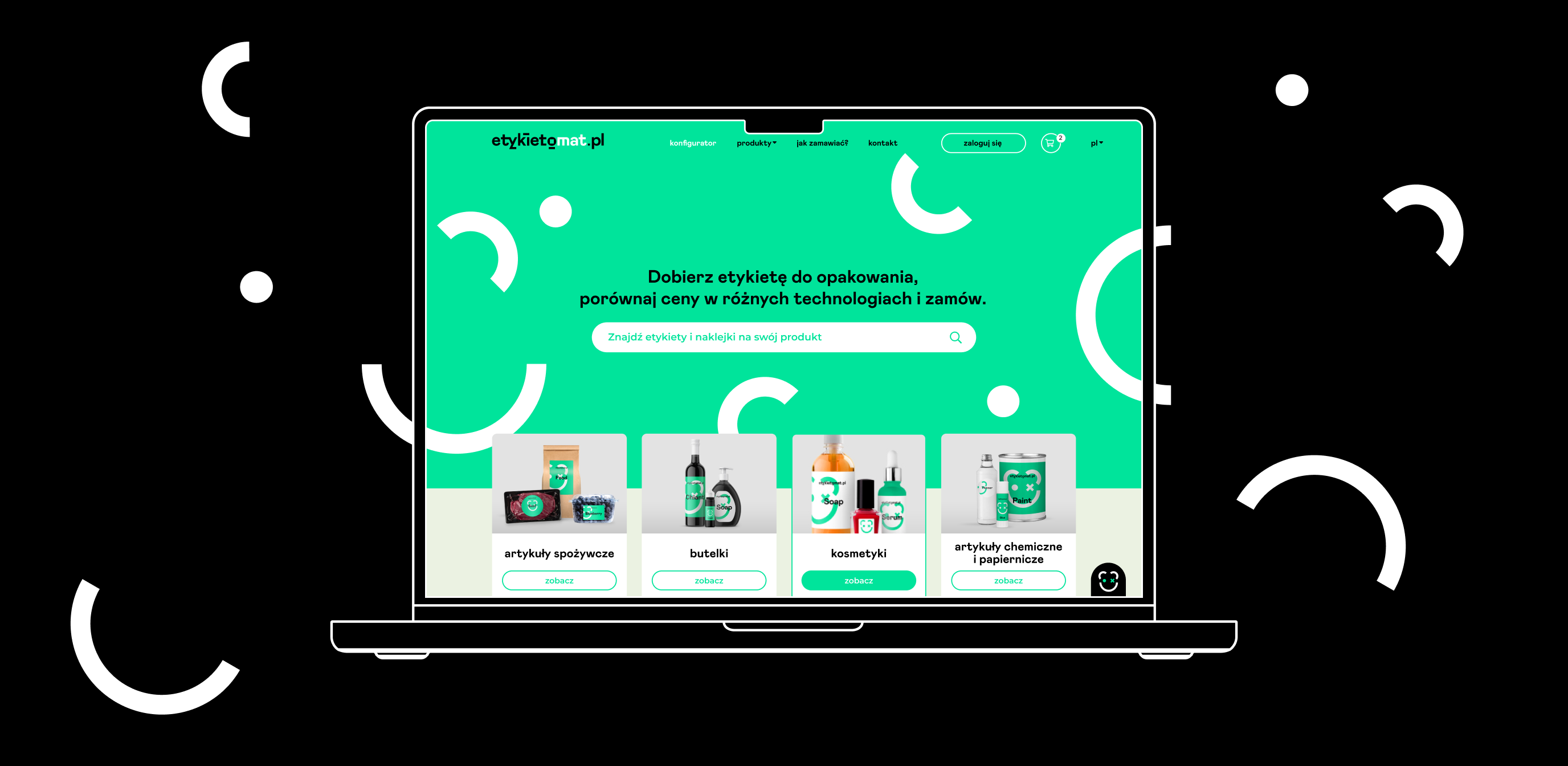
Rozwiązania jakie zaproponowaliśmy to smart szukajka, dedykowane rozwijane menu, skrócone ścieżki użytkownika oraz predefiniowane ustawienia konfiguratora podpowiadające użytkownikowi optymalne rozwiązanie.

Wyzwanie 2
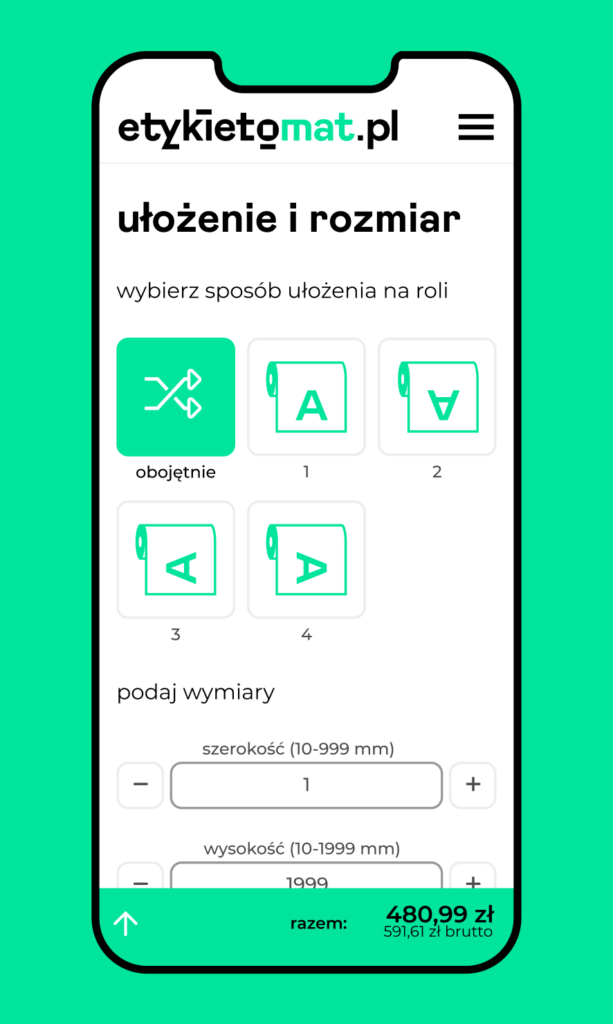
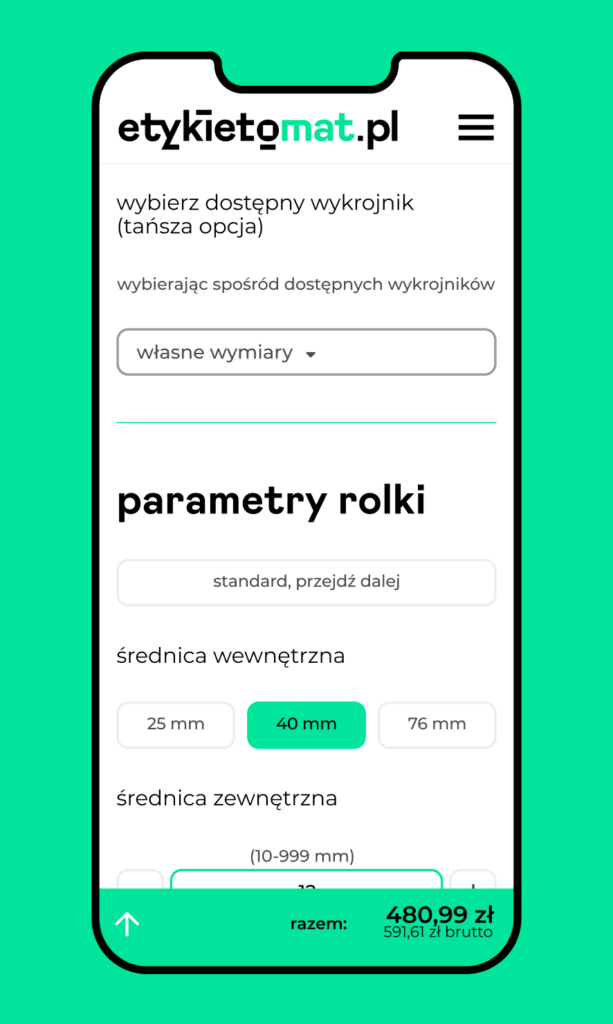
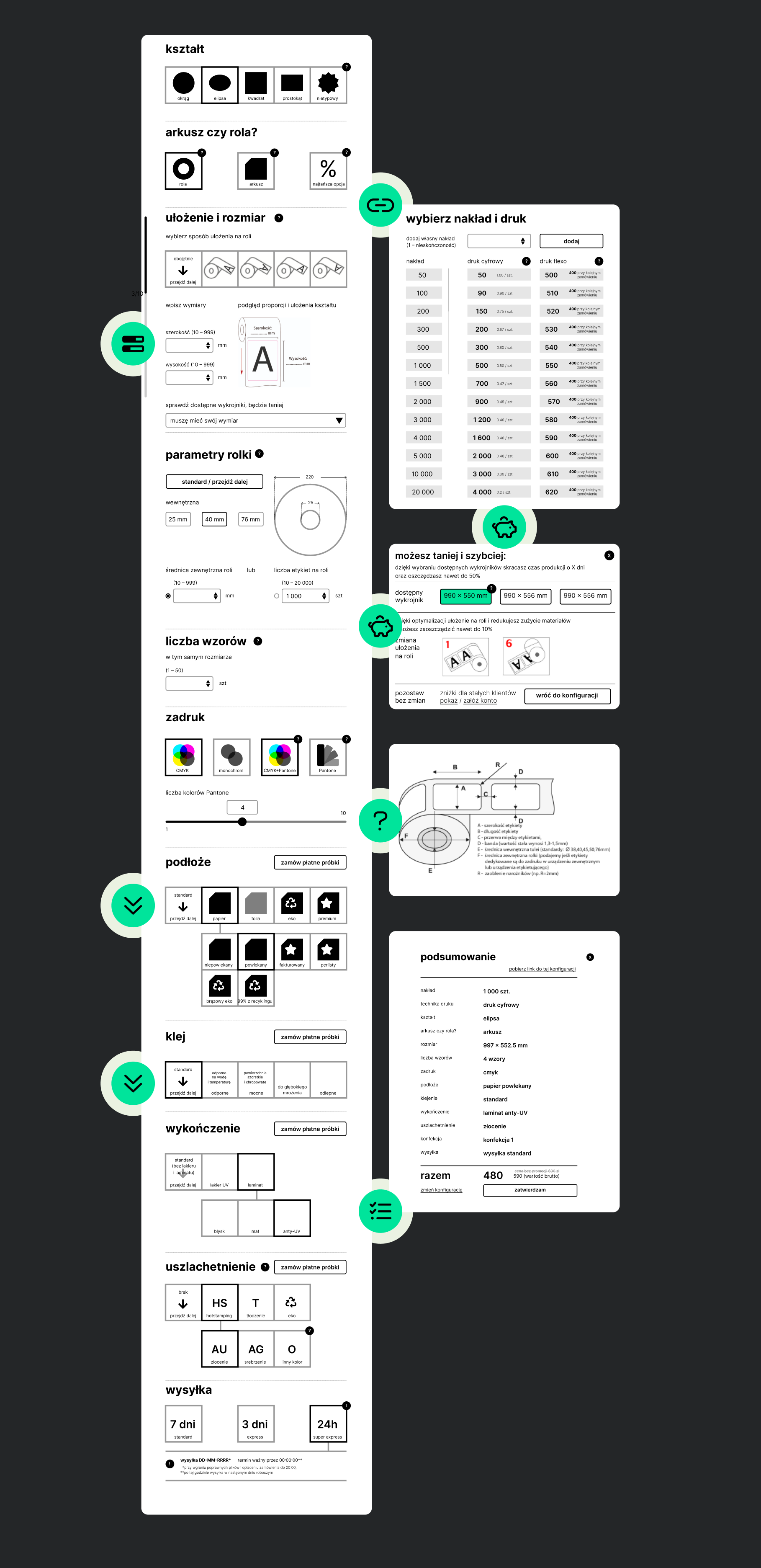
Jak najlepiej poradzić sobie ze skomplikowanym i wielostopniowym procesem konfigurowania własnej etykiety?
To proste – uprościć go i skrócić ścieżki użytkownika, tak by jak najszybciej osiągnąć mógł swój zamierzony efekt.

… oraz wyzwanie 3
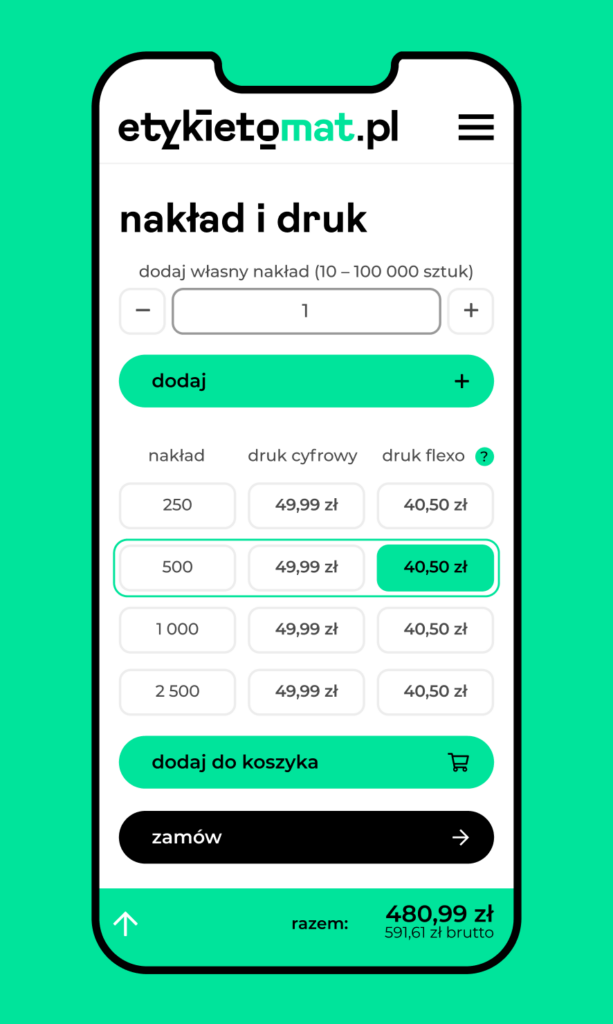
Etykietomat.pl oferuje dwie technologie druku – cyfrowy oraz flexo. Żeby ułatwić użytkownikowi najbardziej optymalny – najtańszy i najlepiej spasowany – wybór techniki, wprowadziliśmy szereg usprawnień. Zakotwiczony cennik porównuje dwie technologie druku, zliczając na bieżąco konfigurację dla przykładowych nakładów (oraz opcjonalnie dla nakładu customowego). Pasek postępu w przejrzysty sposób pokazuje, gdzie w procesie składania zamówienia użytkownik się znajduje.
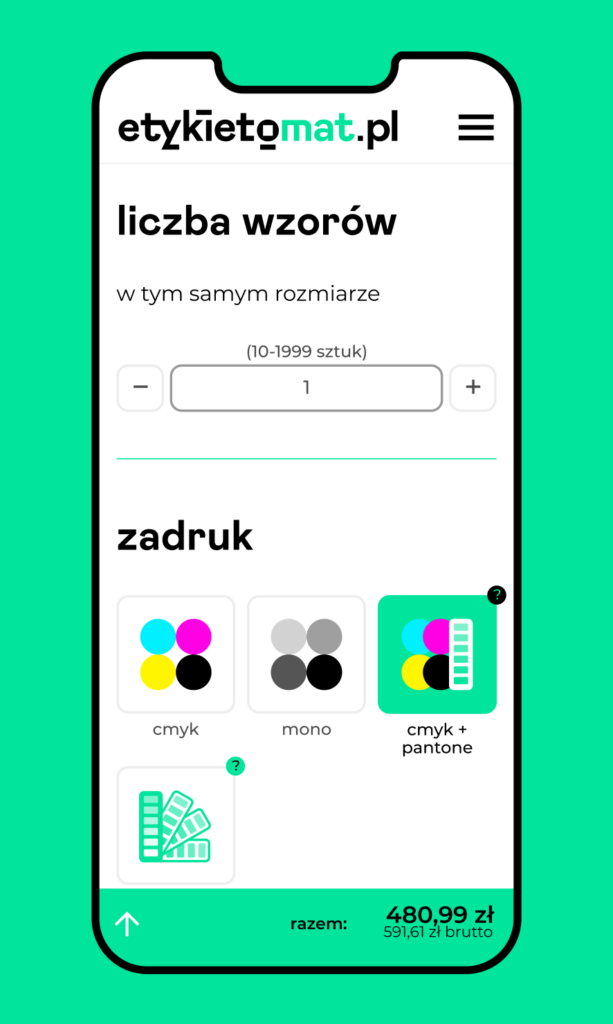
Rekomendacja elementów takich jak podłoże, ułożenie i rozmiar czy typ zadruku połączone z propozycją optymalizacji wyceny sprawiają, że proces jest klarowny i intuicyjny. Wszelkie niejasności rozwiewa bieżące wsparcie w skomplikowanych wyborach, a pełną kontrolę nad zamówieniem gwarantuje wgląd w jego podsumowanie. Wprowadzone rozwiązania pomagają również przekonać użytkownika do druku flexo – rekomendując go w stosownych momentach.
Projekt przewidywał, między innymi, zakotwiczony cennik porównujący dwie technologie druku, rekomendowane wybory, propozycję optymalizacji ceny, bieżące wsparcie w skomplikowanych wyborach… i wiele innych!


Credits
Zespół Leniva° Studio
Strategy, Concept, UX Concept: Lena Mitkowa
Concept and Key Visual: Neon Neonov
Design: Janek Mońka, Kamil Przybyła
UX/UI: Janek Mońka
Zewnętrzne wsparcie
Customer Experience, User Experience:
dr Iwo Zmyślony
Concept & Client Service:
Marcin Zaporowski
Zespół Klienta
Michał Pabiasz