
Leon Urbański był wybitnym typografem, grafikiem, projektantem książek. Zajmował się też projektowaniem znaków i symboli oraz heraldyką.
Info ↘
Publiczne Archiwum Leona Urbańskiego to projekt, który nasz team realizował dwojako. Pierwszym etapem naszych działań, wykraczającym poza samą działalność Lenivej, była digitalizacja oraz przygotowanie zbiorów Leona Urbańskiego w ramach programu Kultura cyfrowa. Działaniom przewodziła nasza Creative in Chief – Lena Mitkowa, w ramach działalności w STGU.
Wsparciem dla niej była część naszego teamu. Kiedy archiwum zostało przygotowane i było już gotowe, by ujrzeć światło dzienne, do akcji wkroczyło nasze studio, przygotowując dla niego bazę oraz podstawę w formie strony internetowej.
Zakres
UI/UX / Design
Narzędzia
Figma / Illustrator / Photoshop
Klient
STGU

In print we trust
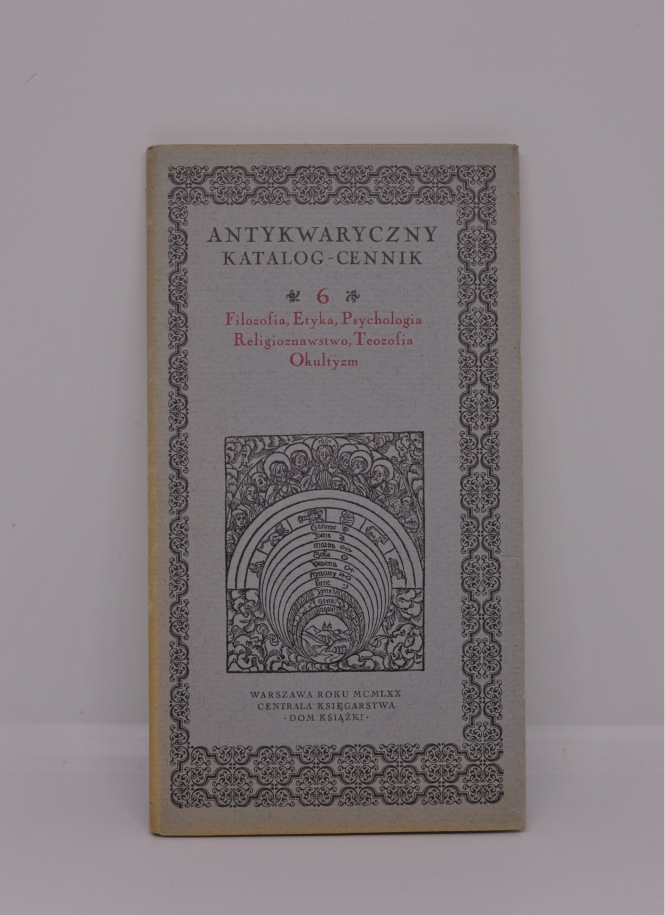
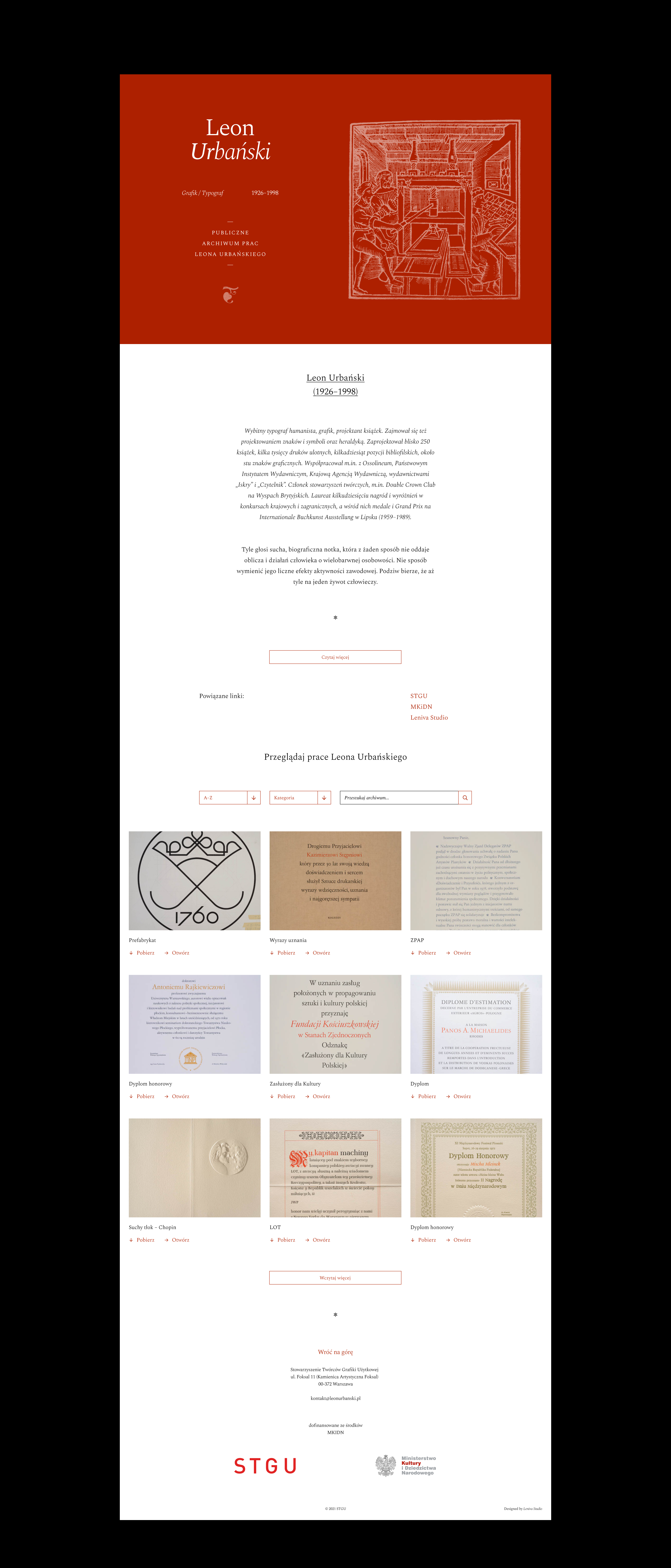
Leon Urbański był wybitnym typografem, grafikiem, projektantem książek. Zajmował się też projektowaniem znaków i symboli oraz heraldyką. To postać iście legendarna w świecie Polskiego projektowania. Jego kunsztowne projekty, wykonane z dbałością o najmniejszy detal, zyskały międzynarodową renomę. Mimo upływu lat – większość prac wydaje się nietknięta zębem czasu i do dziś zachwyca każdego, kto ma z nimi styczność.
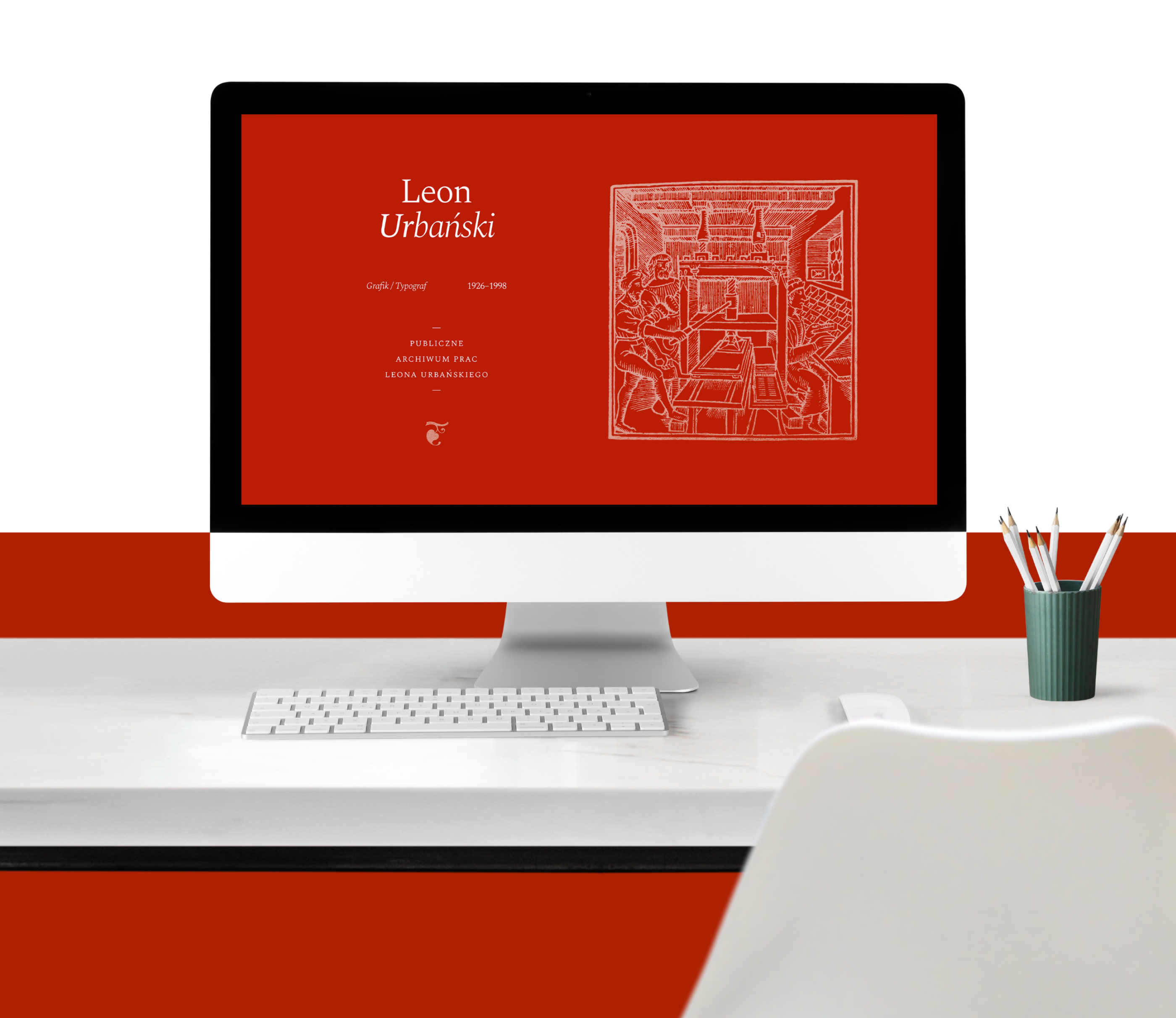
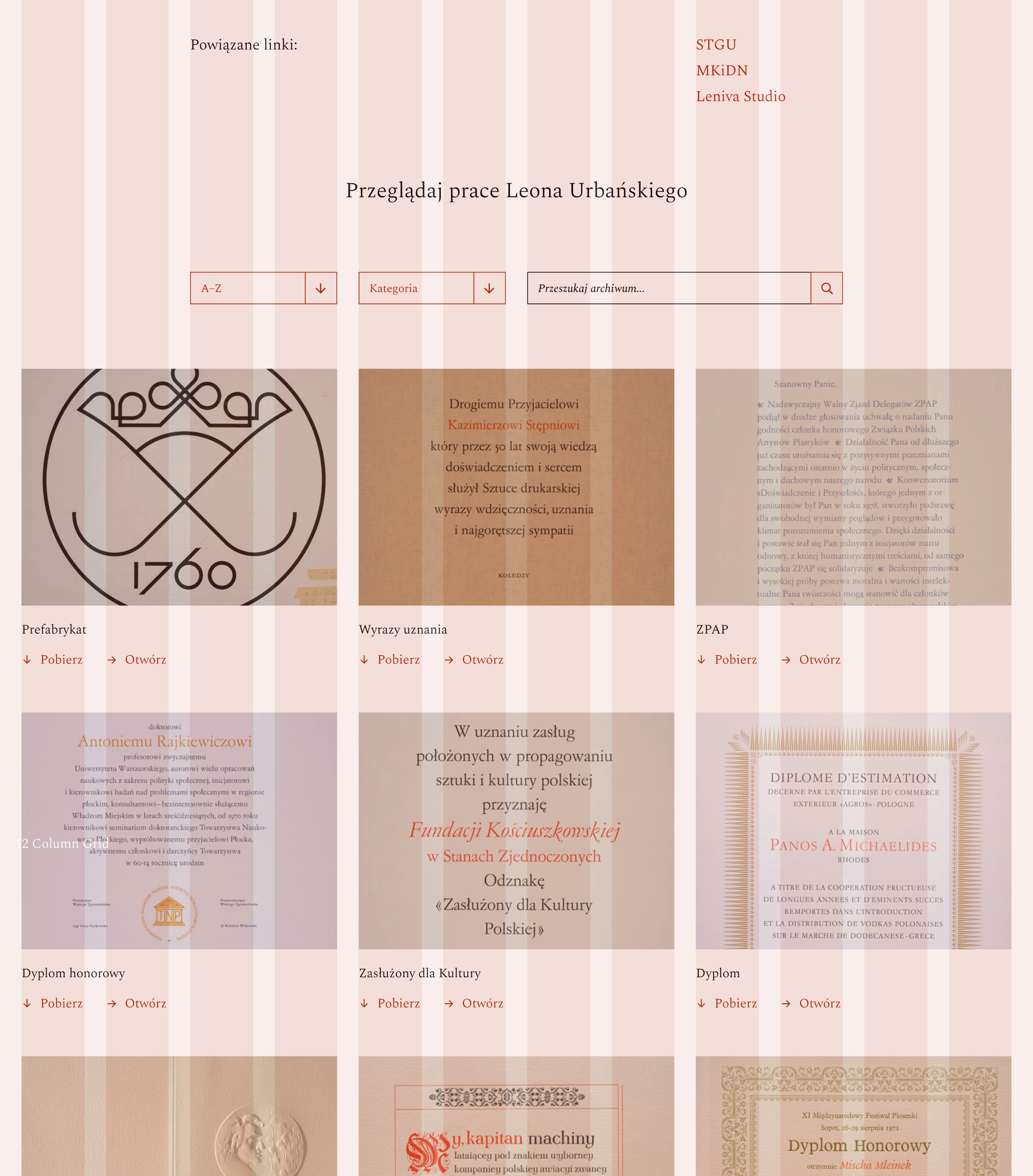
Oczywistym było więc, że w nazwie projektu nie mogło zabraknąć jego głównego bohatera. Termin Publiczne Archiwum odnosi się natomiast do samej formy, w której każdy zobaczyć może zdigitalizowane prace. Archiwum jest ogólnodostępne, umieszczone na stronie https://leonurbanski.pl/, przez co praktycznie każda osoba z dostępem do internetu może z niego skorzystać!





Ryciny, font, inspiracje
Największym wyzwaniem w tym projekcie było dla nas znalezienie formy, która pozwoliłaby na udostępnienie prac szerokiemu gronu odbiorców, jednak nie byłaby przy tym nudna. Byłaby nieco zadziorna (cheeky) i bezkompromisowa, niczym sam Leon Urbański. Przygotowana przez nas strona internetowa jest dosyć prosta, jednak przepełniona nawiązaniami do twórczości artysty.
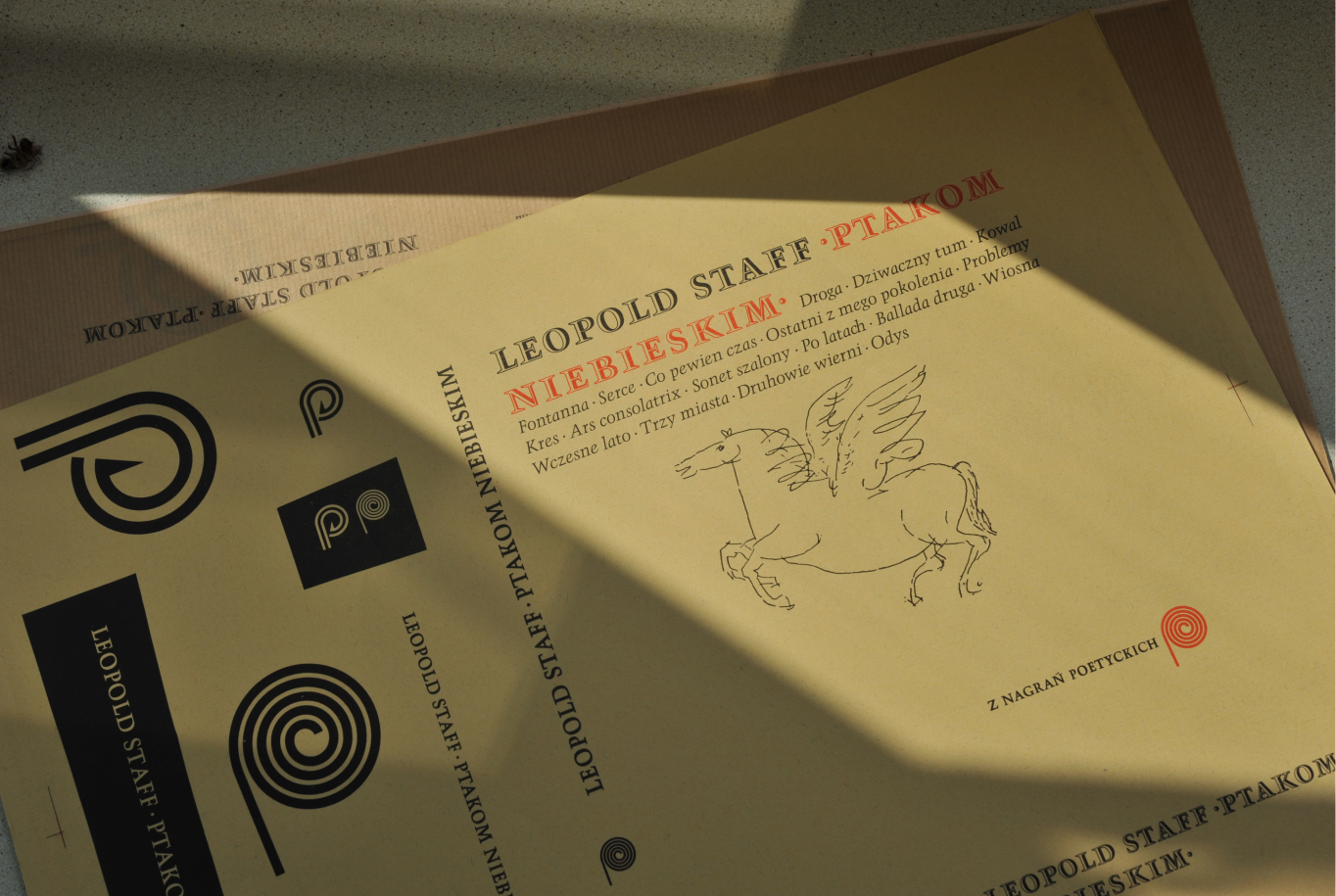
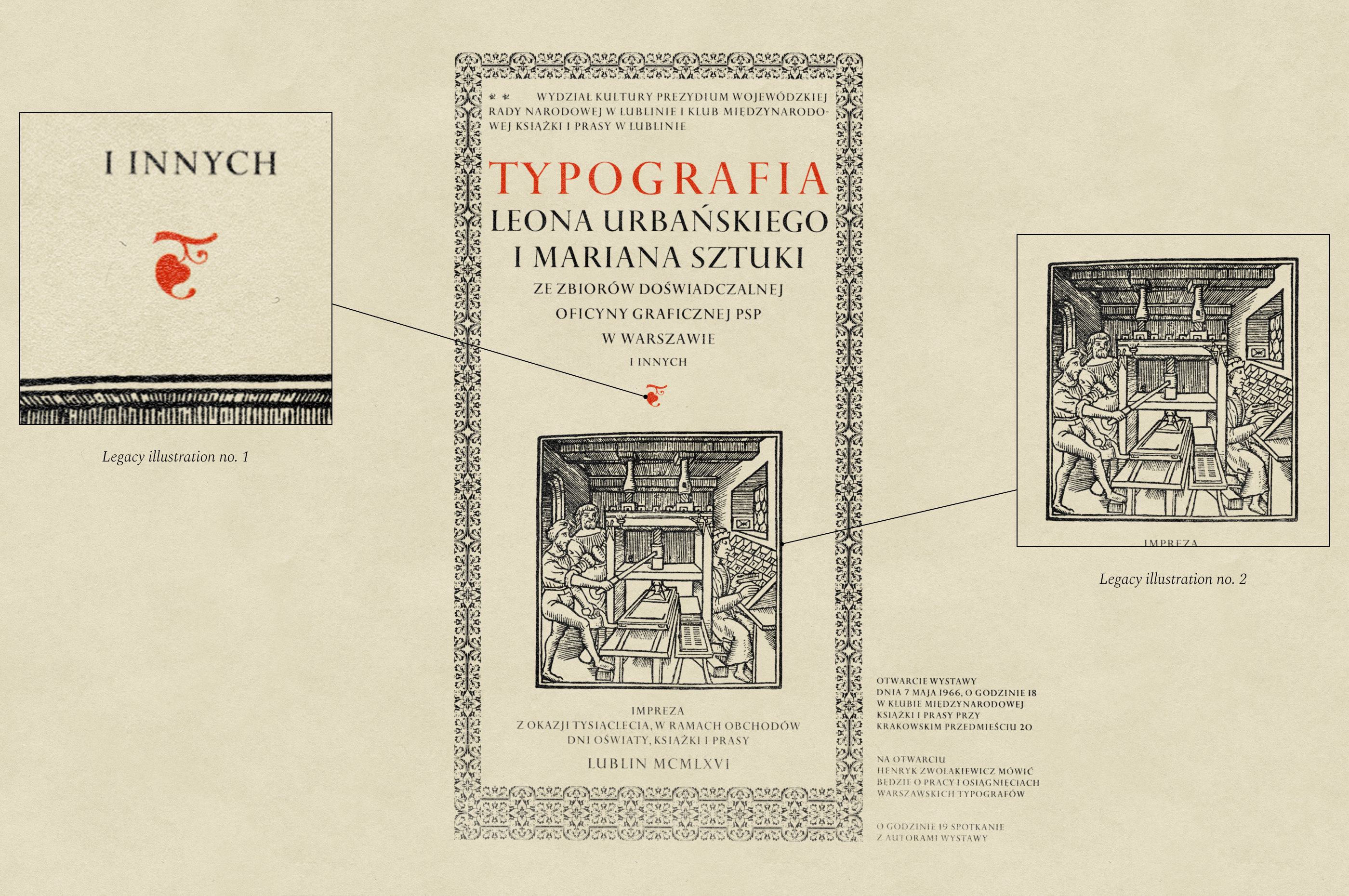
Wykorzystane przez nas motywy graficzne są motywami zaczerpniętymi z jego prac. Sam motyw liścia jest motywem charakterystycznym, który mimo upływu lat świetnie wpisuje się w obecną stylistykę. Połączony z nieco oldschoolowym Spectral Typeface tworzy lekką, świeżą kompozycję nawiązującą do dawnych metod druku.





How it goes
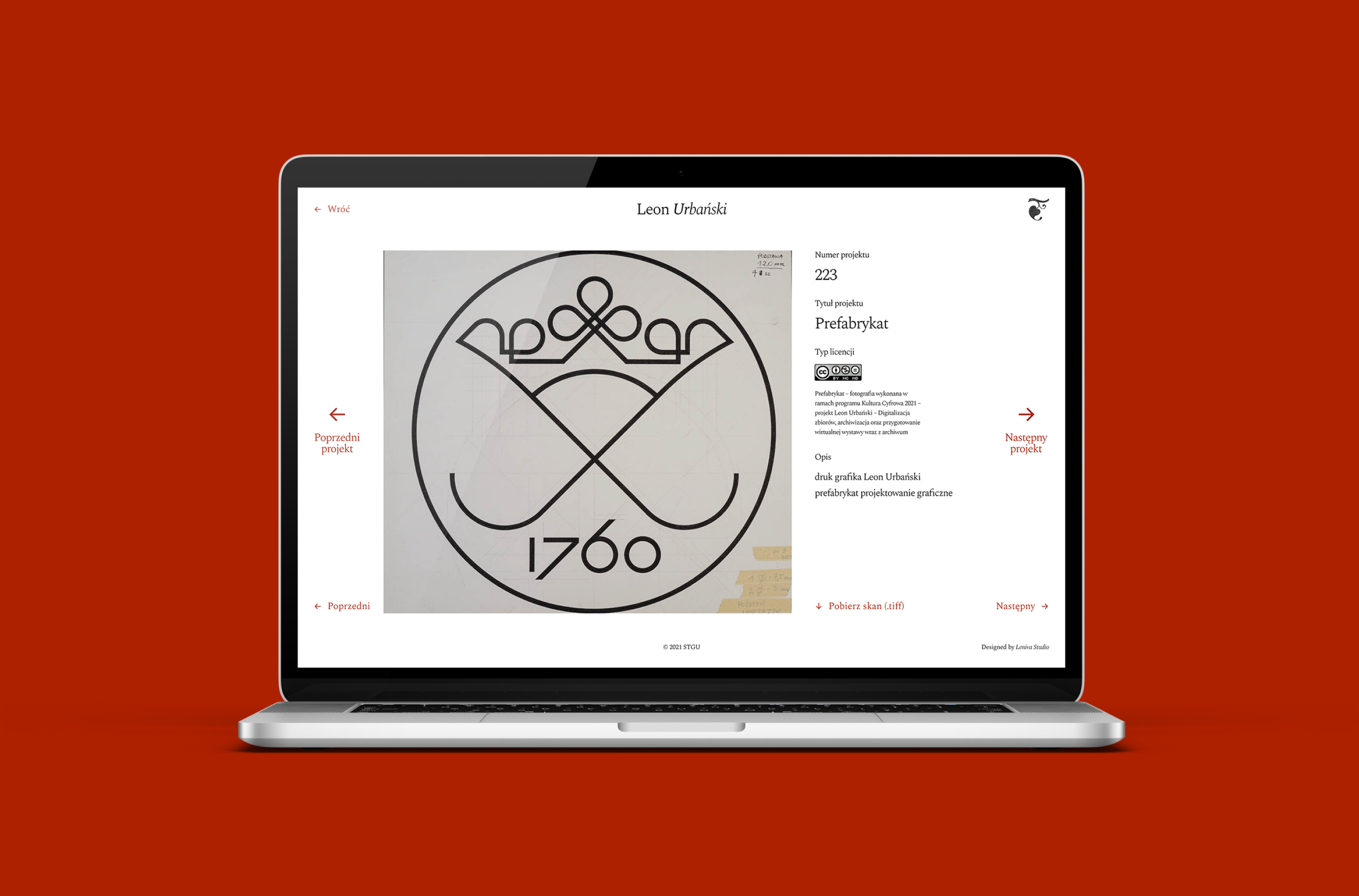
Przygotowana przez nas strona internetowa mieści łącznie niemal 200 prac Leona Urbańskiego. Każda z nich została opisana oraz skategoryzowana oraz otagowana, by łatwo było ją namierzyć. Dodatkowo, każdą z prac można pobrać w wysokiej rozdzielczości (TIFF), która pozwala na pełne nacieszenie się jej wykonaniem.
Uzupełnieniem zaprojektowanej przez nas strony były grafiki promocyjne, które przygotowaliśmy do użytku w rozsyłanej nocie prasowej oraz na social media partnerów projektu. Udostępniliśmy dwa formaty – jeden pod stronę www STGU oraz drugi, w formie kwadratu, do szerokiego użytku w mediach.

Credits
Team Leniva° Studio
Concept and Key Visual: Lena Mitkowa, Kamil Przybyła
Production: Lena Mitkowa, Saskia Mońka
Implementation: Kamil Przybyła, Janek Mońka
Web Development: Michał Hossien
Guests:
Andrzej Tomaszewki (curatorial text)
Pro Tempus (digitization)