
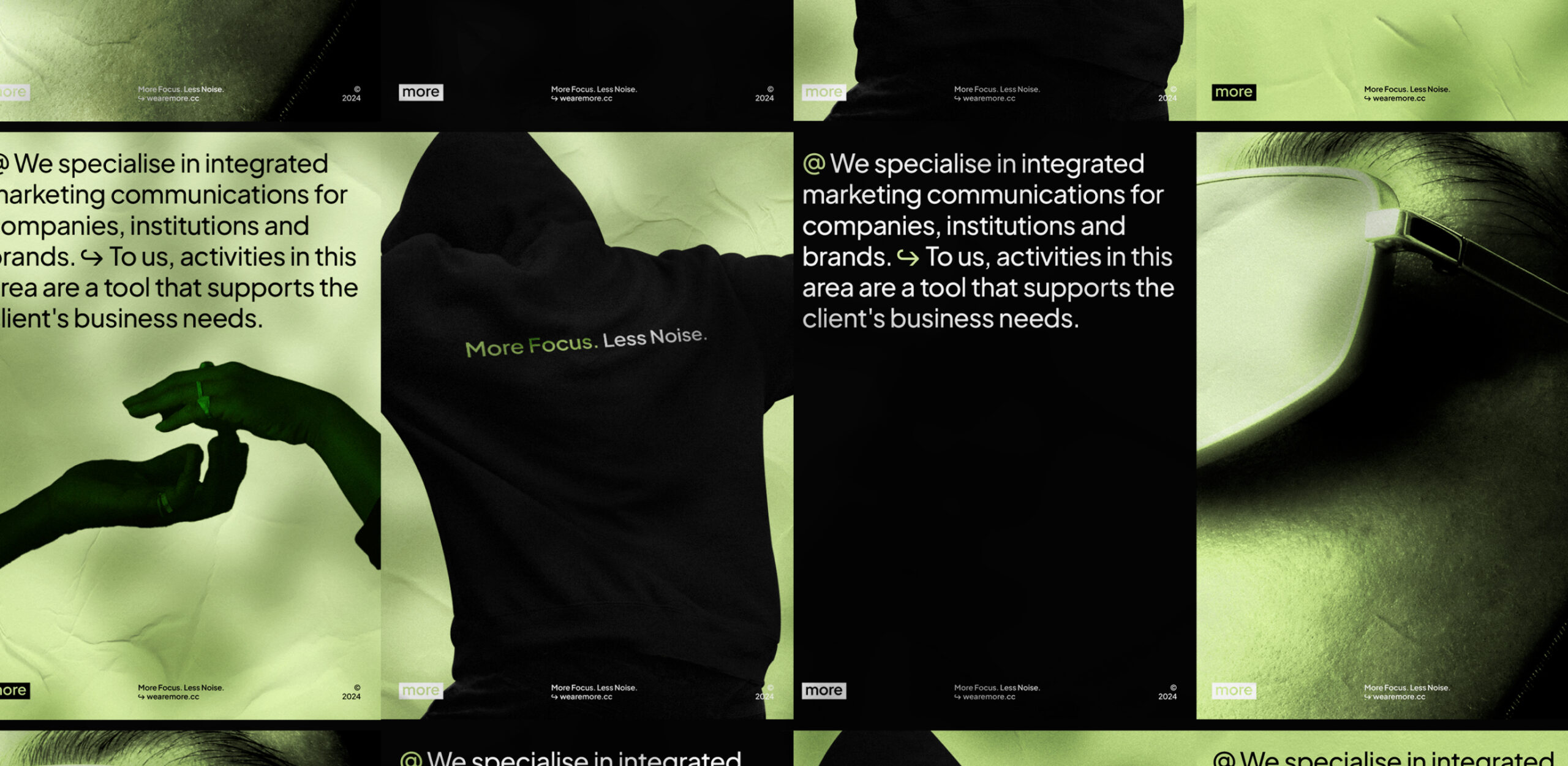
More Focus. Less Noise.
Info ↘
Prościej i jaśniej znaczy lepiej – szczególnie w komunikacji. Dlatego też nasza współpraca z agencją PR More zaczęła się od skrócenia nazwy z More Communication Agency na More. Zmiana w samej identyfikacji nie jest ogromna – uprościliśmy znak i zbudowaliśmy design system.
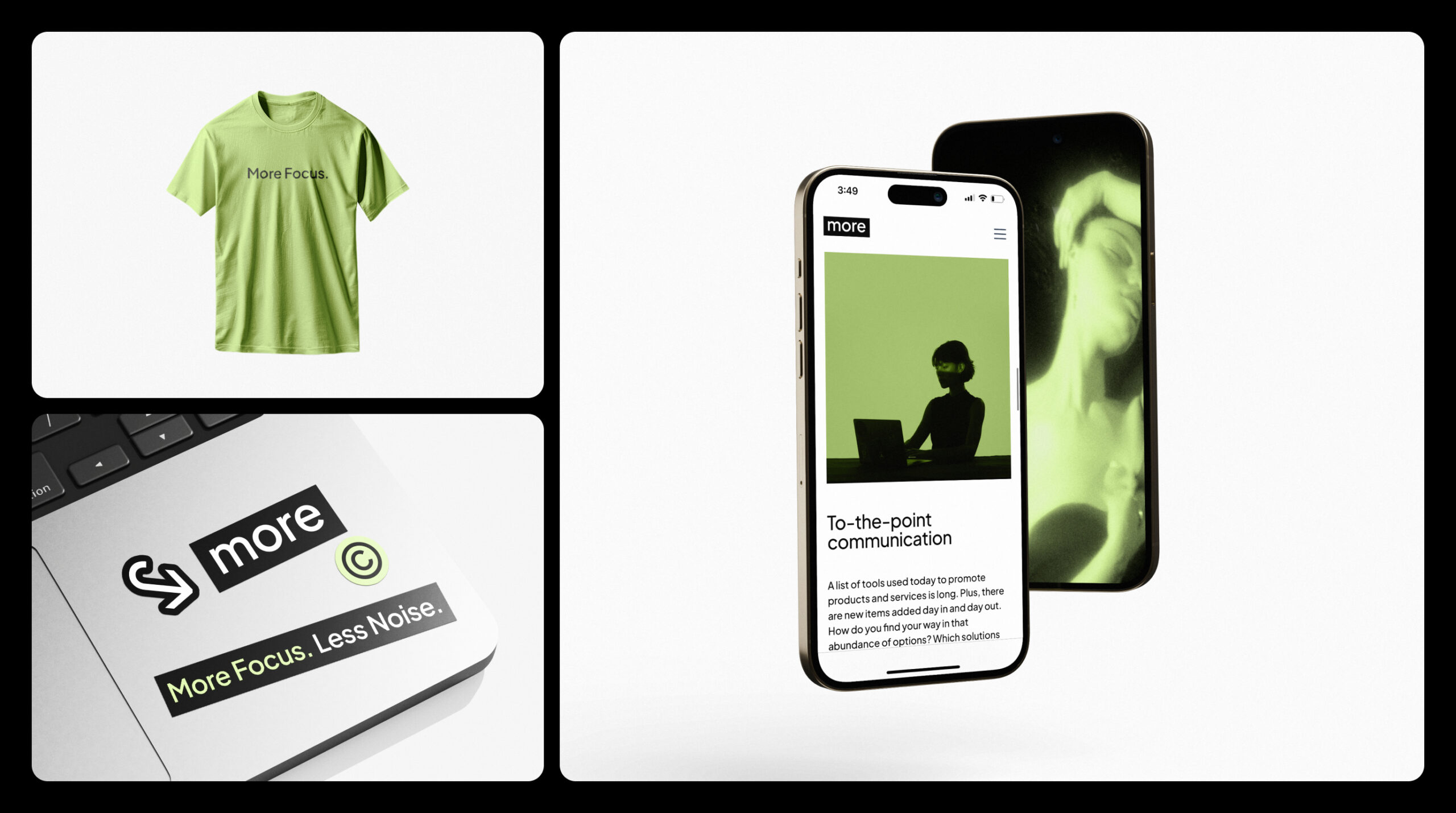
Kluczowym elementem rebrandingu jest minimalistyczne logo, które jednocześnie pełni funkcję zakreślacza w tekście. Ten prosty, ale wymowny symbol podkreśla misję More – koncentrację na tym, co naprawdę istotne w komunikacji.
Zakres
Branding / Materiały / Komunikacja
Narzędzia
Figma / MS Office /
Illustrator / Photoshop
Klient
more

Nowy system identyfikacji wizualnej charakteryzuje się minimalistycznym podejściem do projektowania, ograniczoną, ale starannie dobraną paletą kolorów, czytelną i dostępną typografią i kreatywnymi rozwiązaniami bazującymi na elementach typograficznych. Wszystko to pozwala na szybkie i sprawne używanie identyfikacji w codziennej pracy.


Na całość zmian poza kompleksowym design systemem składają się także przeprojektowanie materiałów do komunikacji z klientami oraz całościowa komunikacja wizualna online (strona internetowa oraz LinkedIn).


Credits
Leniva° Studio
Concept: Lena Mitkowa
Art Direction: Neon Neonov
Brand Design: Kamil Przybyła
Webflow / UX & UI: Michał Witucki
Clients Team
Jakub Zajdel + Team

