
Kiedy poznaliśmy Remarkable Ones, wiedzieliśmy od razu – tak, są zapamiętywalni, ale nie, ich nazwa zapamiętywalna nie jest.
Info ↘
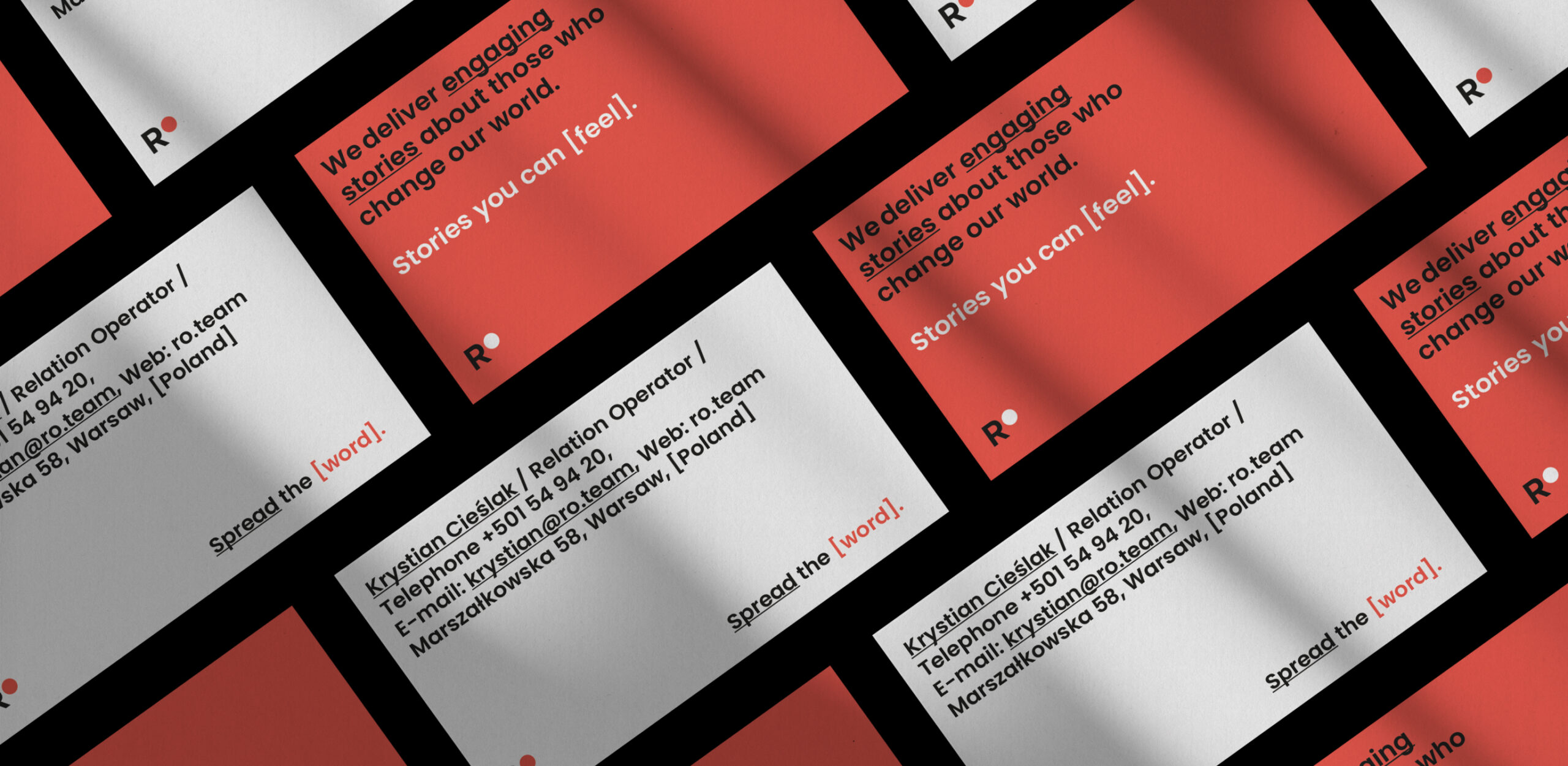
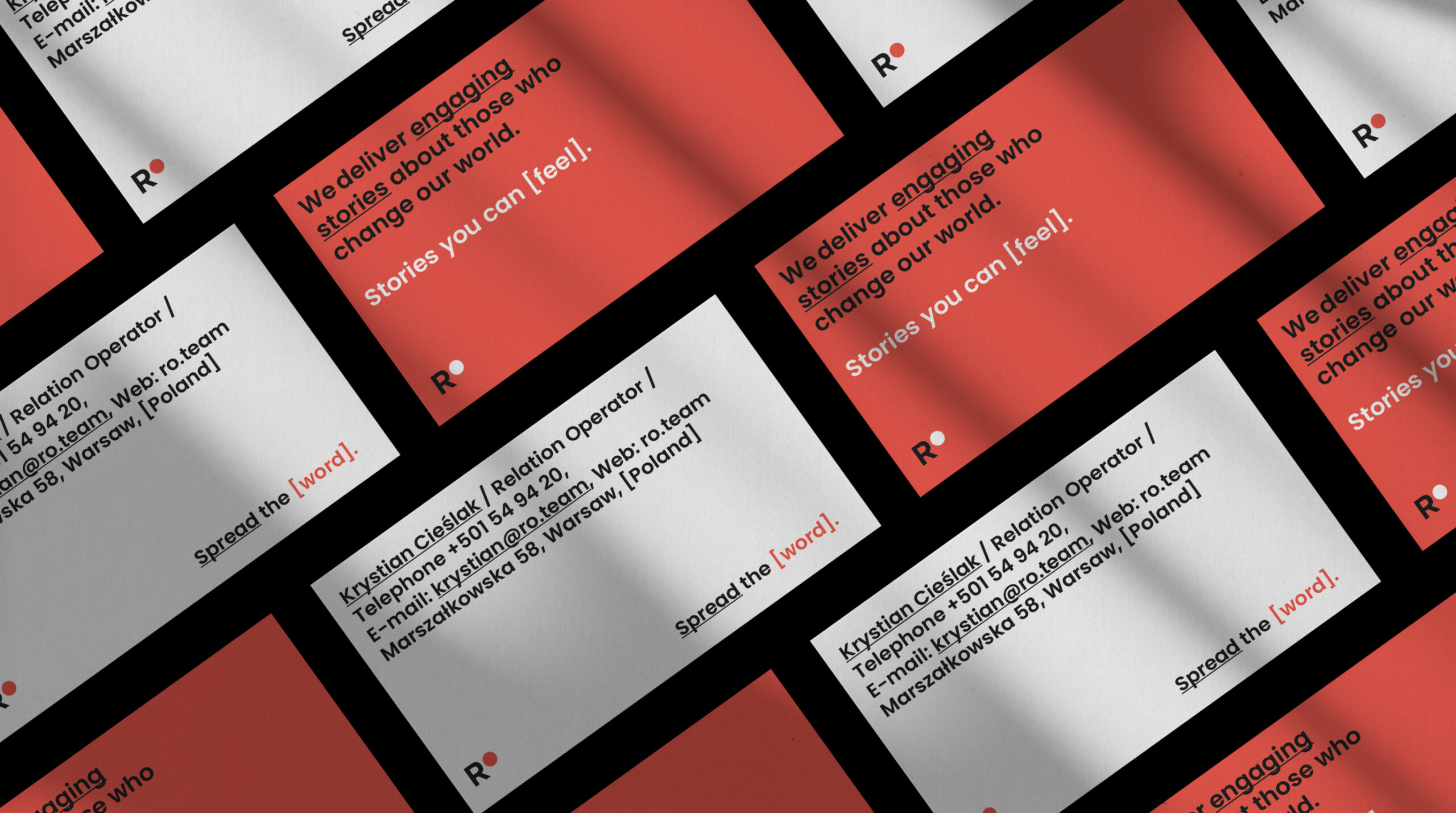
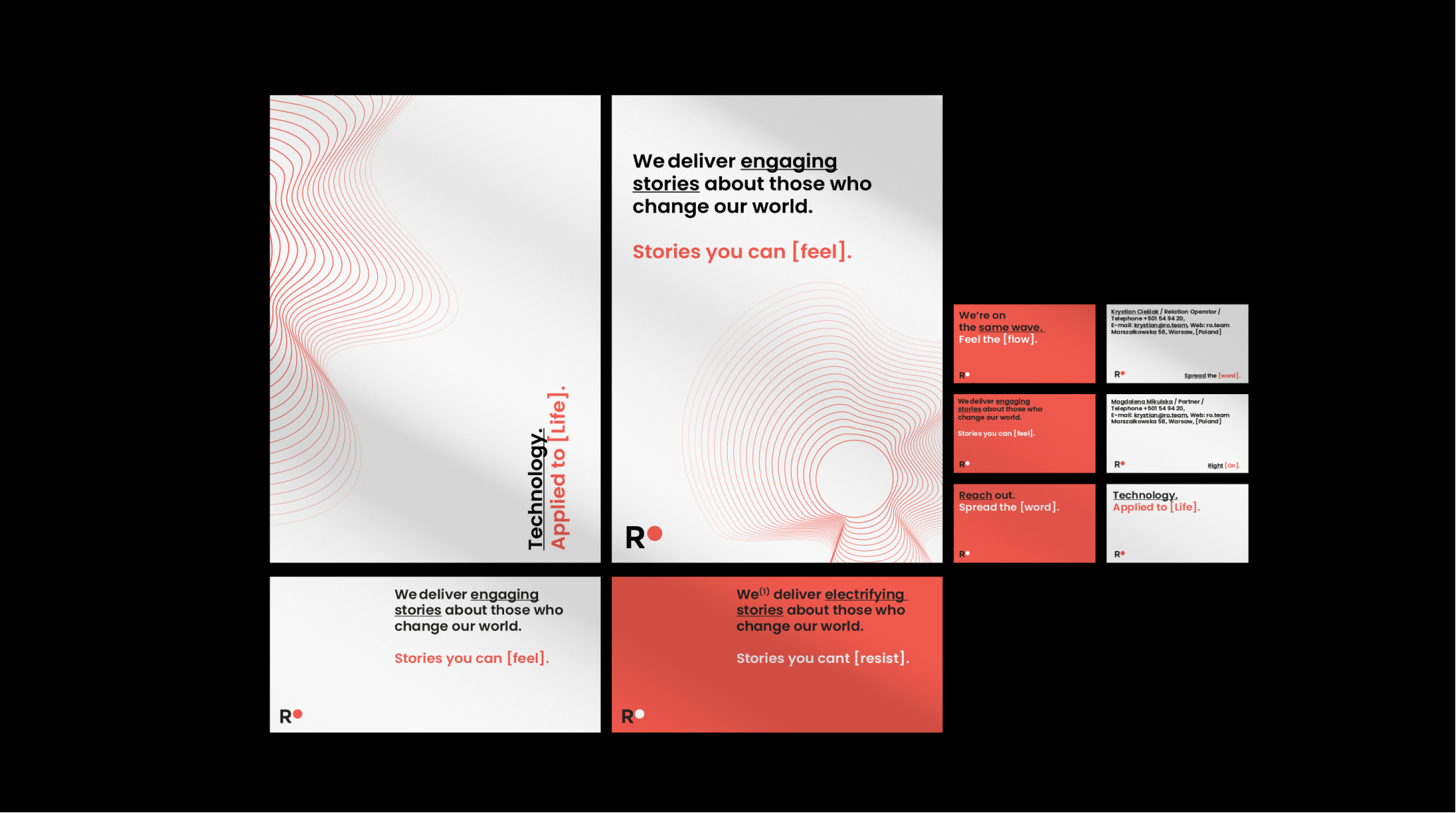
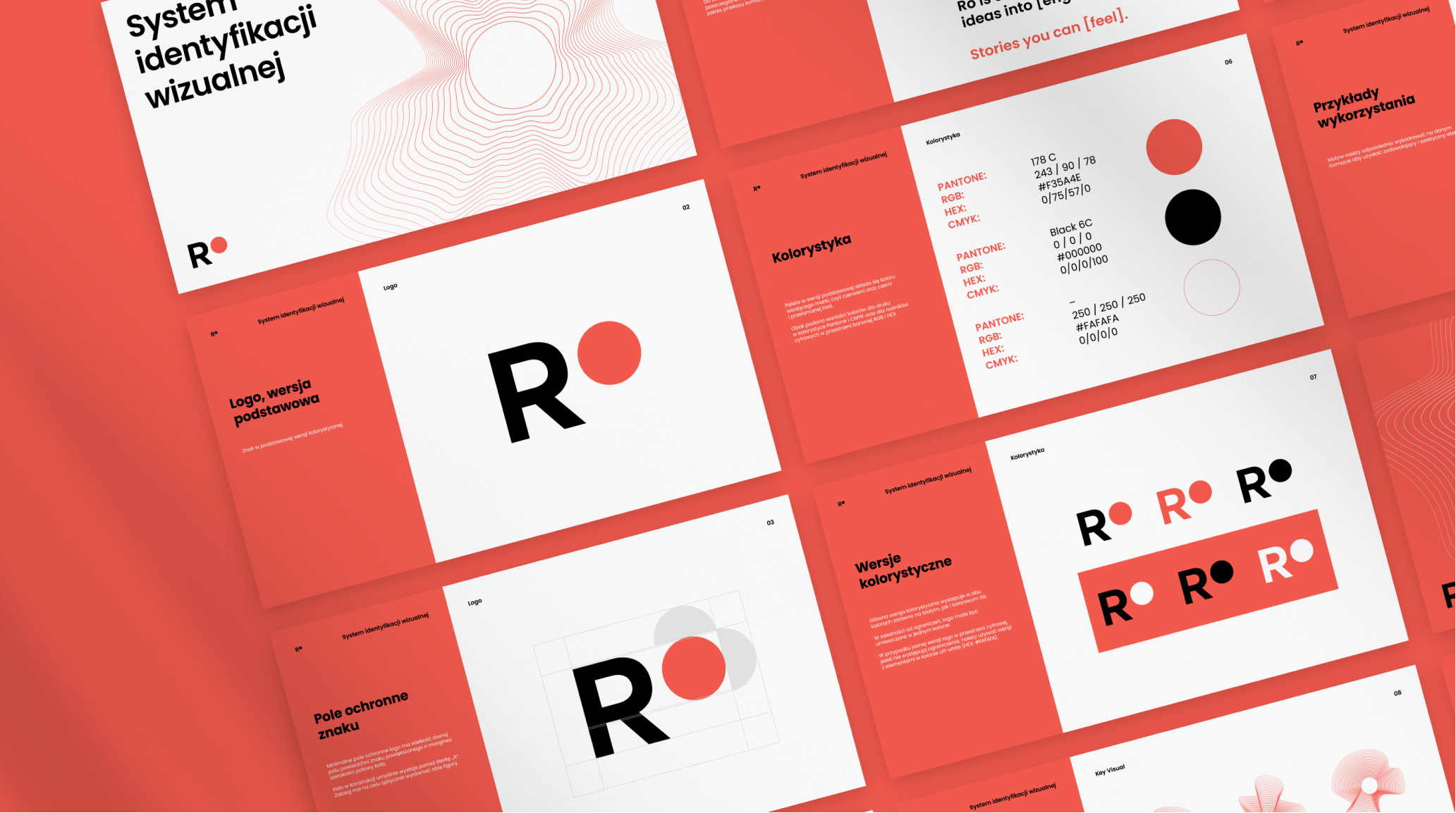
To idealny przykład organizacji, w której identyfikacja wizualna nie oddawała nowoczesności, agility i świeżego podejścia. (RO) zaufali naszemu procesowi i tak oto Remarkables stali się RO – z nową nazwą, nową identyfikacją wizualną, soczystą kolorystyką i mocnym tone of voice.
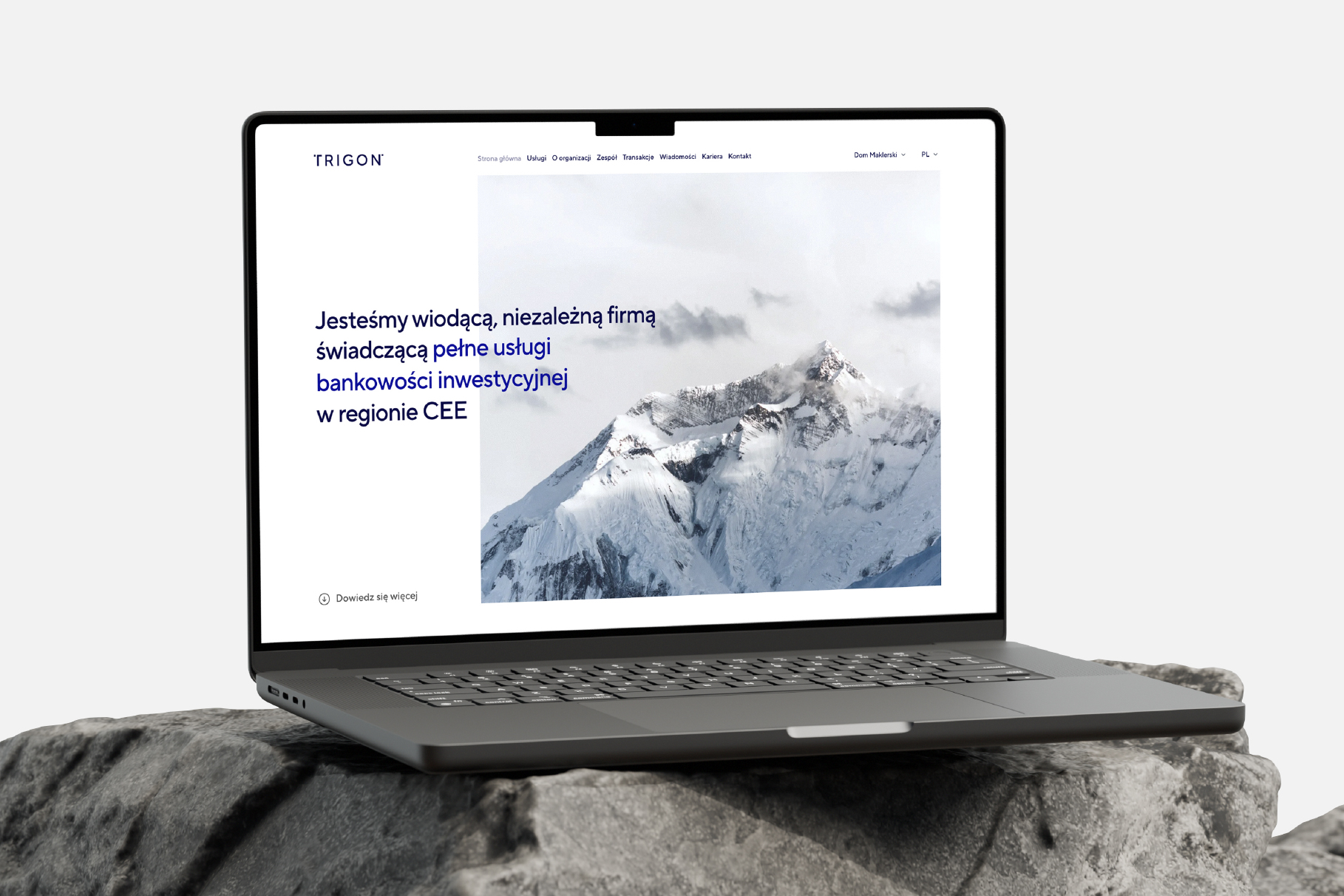
Jeśli agencje PR kojarzą Cię się z oldschoolowymi informacjami prasowymi – warto abyś na nowo spojrzał na tę branżę i zobaczył, co dzieje się w niej w 3. dekadzie XXI wieku.
Zakres
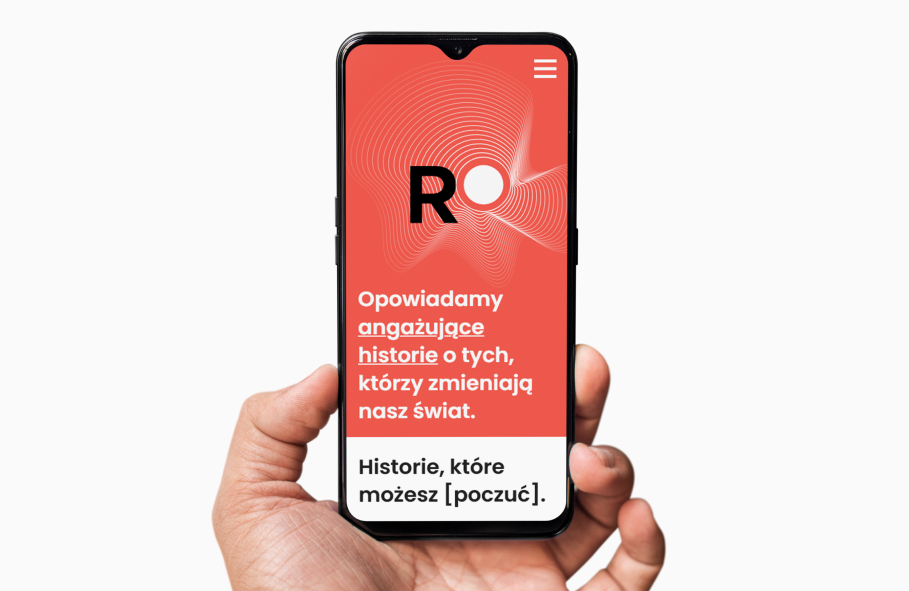
Rebranding / UX
Narzędzia
Figma / Illustrator
Klient
Remarkable Ones

Słowa wybieramy
starannie
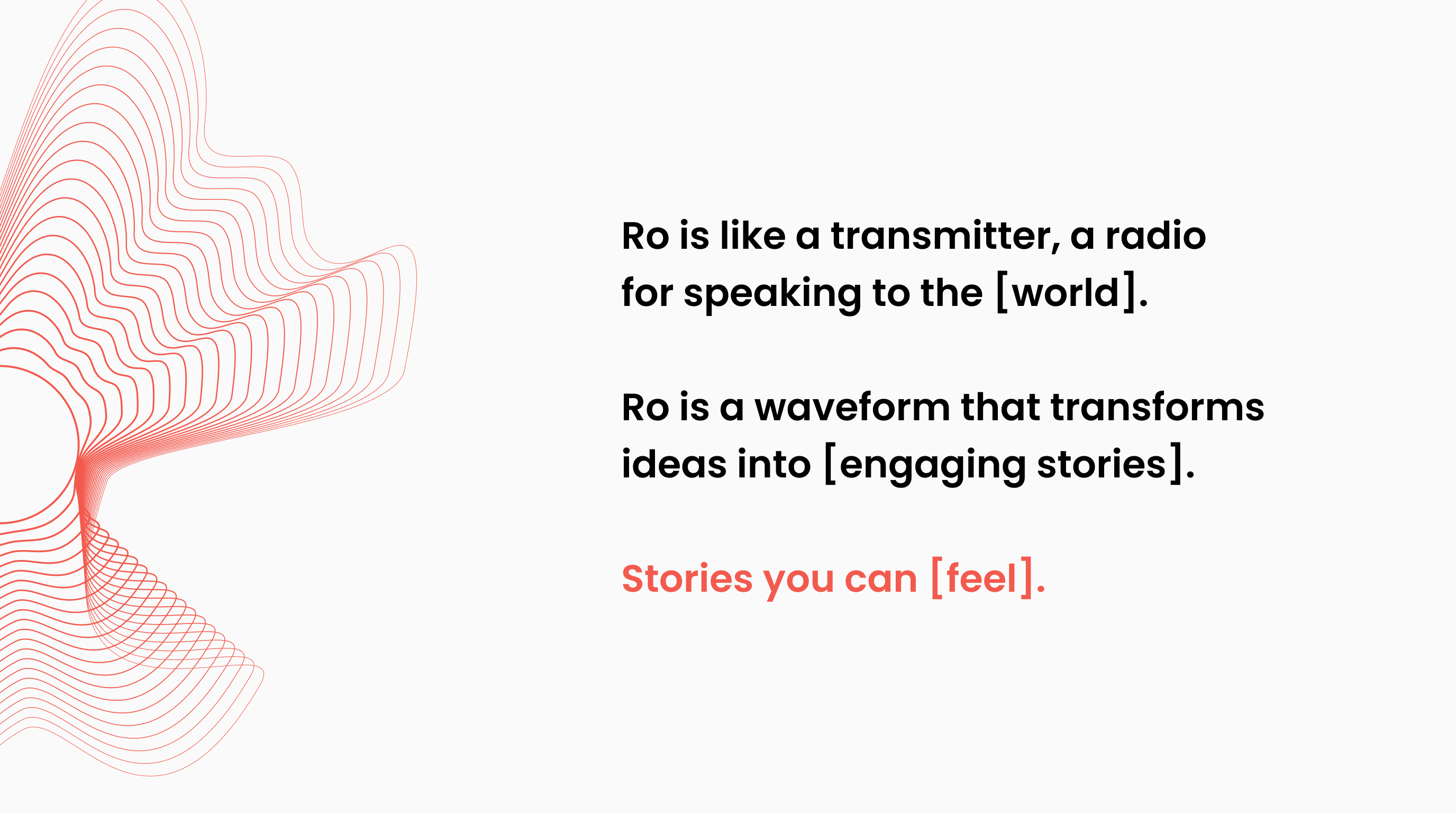
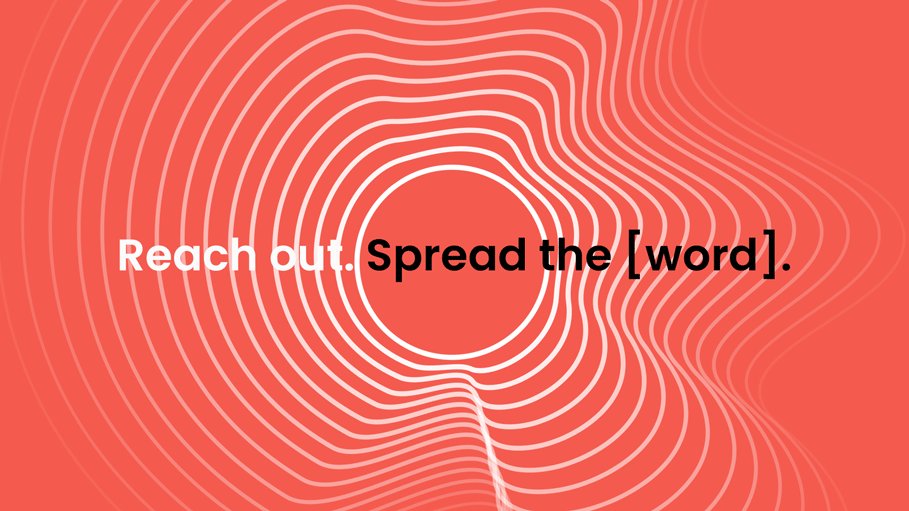
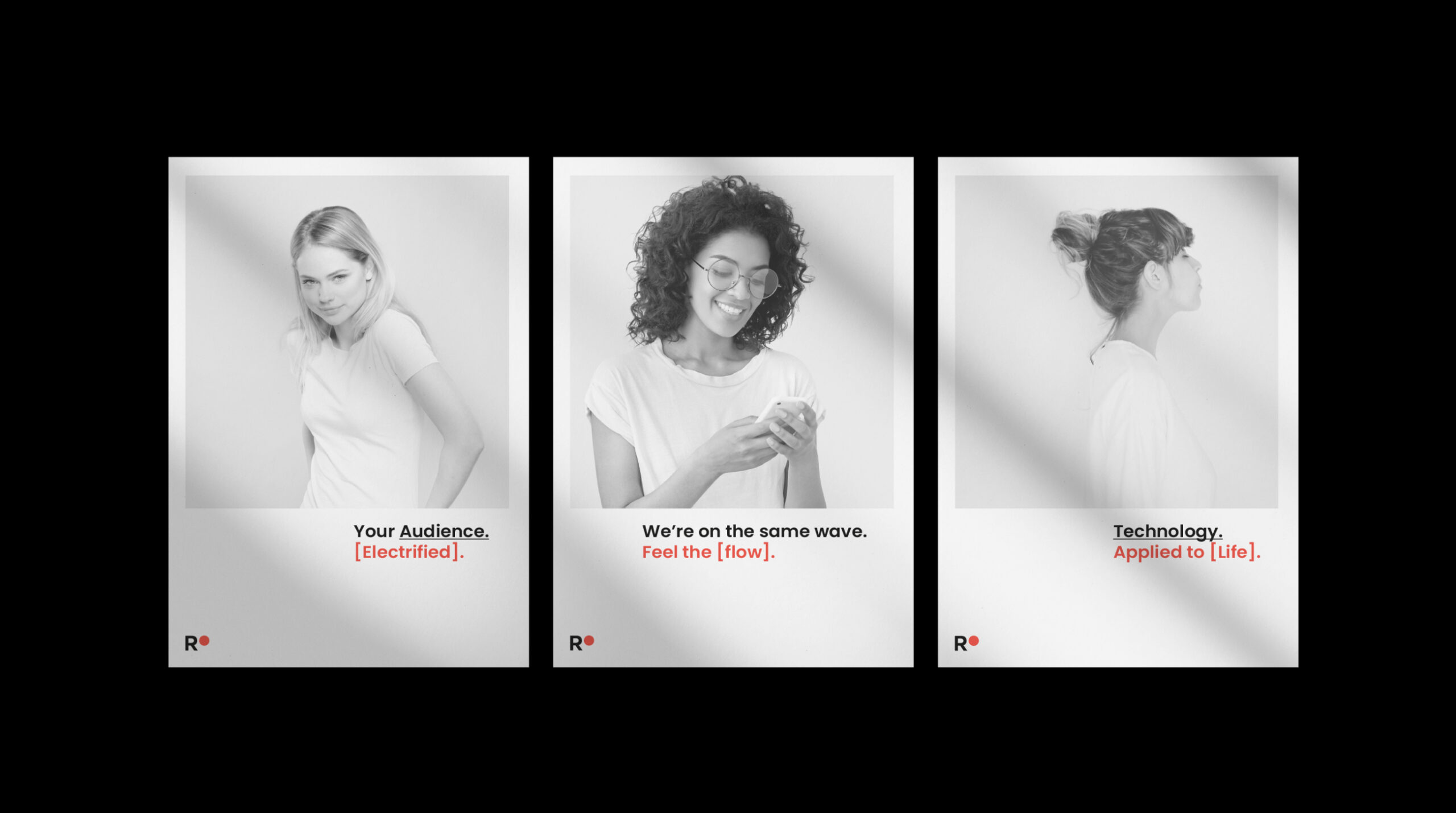
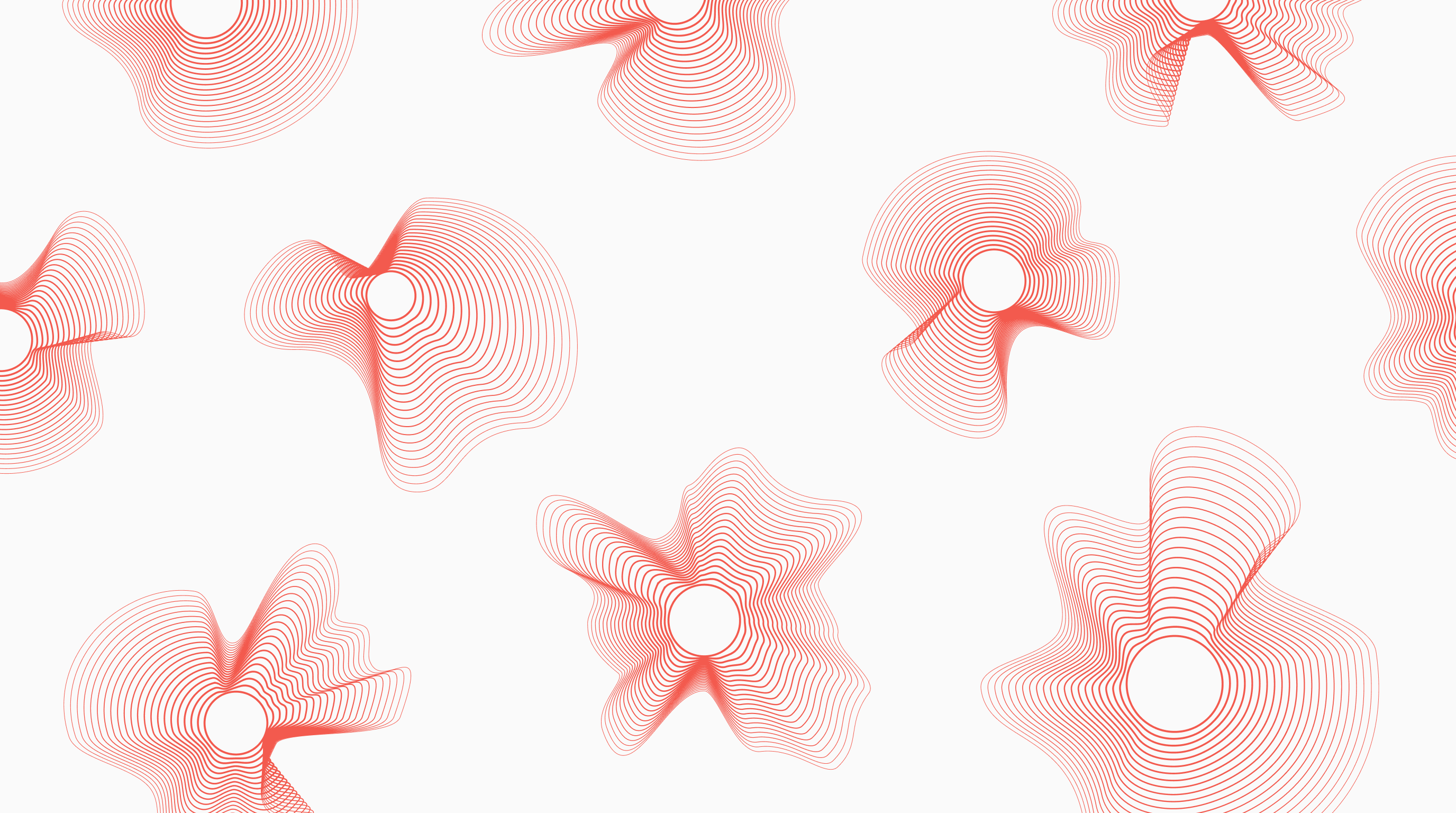
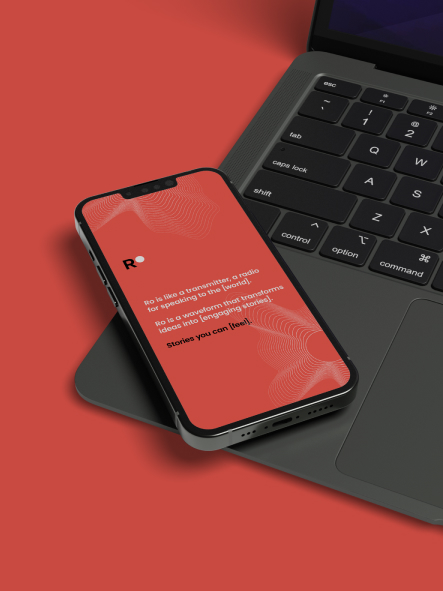
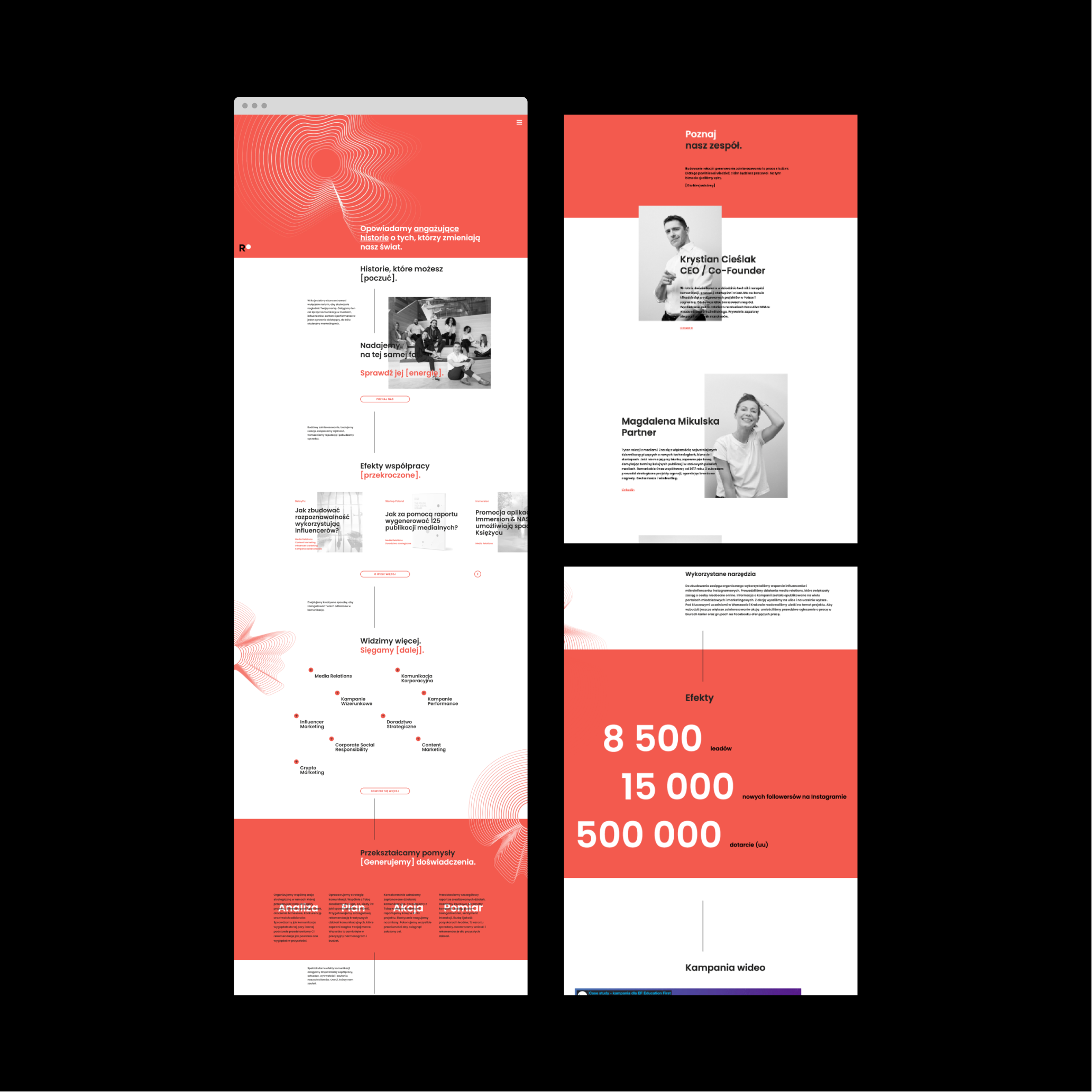
Inspiracją dla koncepcji była właściwość fizyczna – Rezystywność (opór elektryczny) – wielkość charakteryzująca materiały pod względem przewodnictwa elektrycznego. Stąd już tylko krok do elektryzującej komunikacji, w której Ro jest jak nadajnik, radio do nadawania na cały świat, elektryzująca fala angażujących historii.
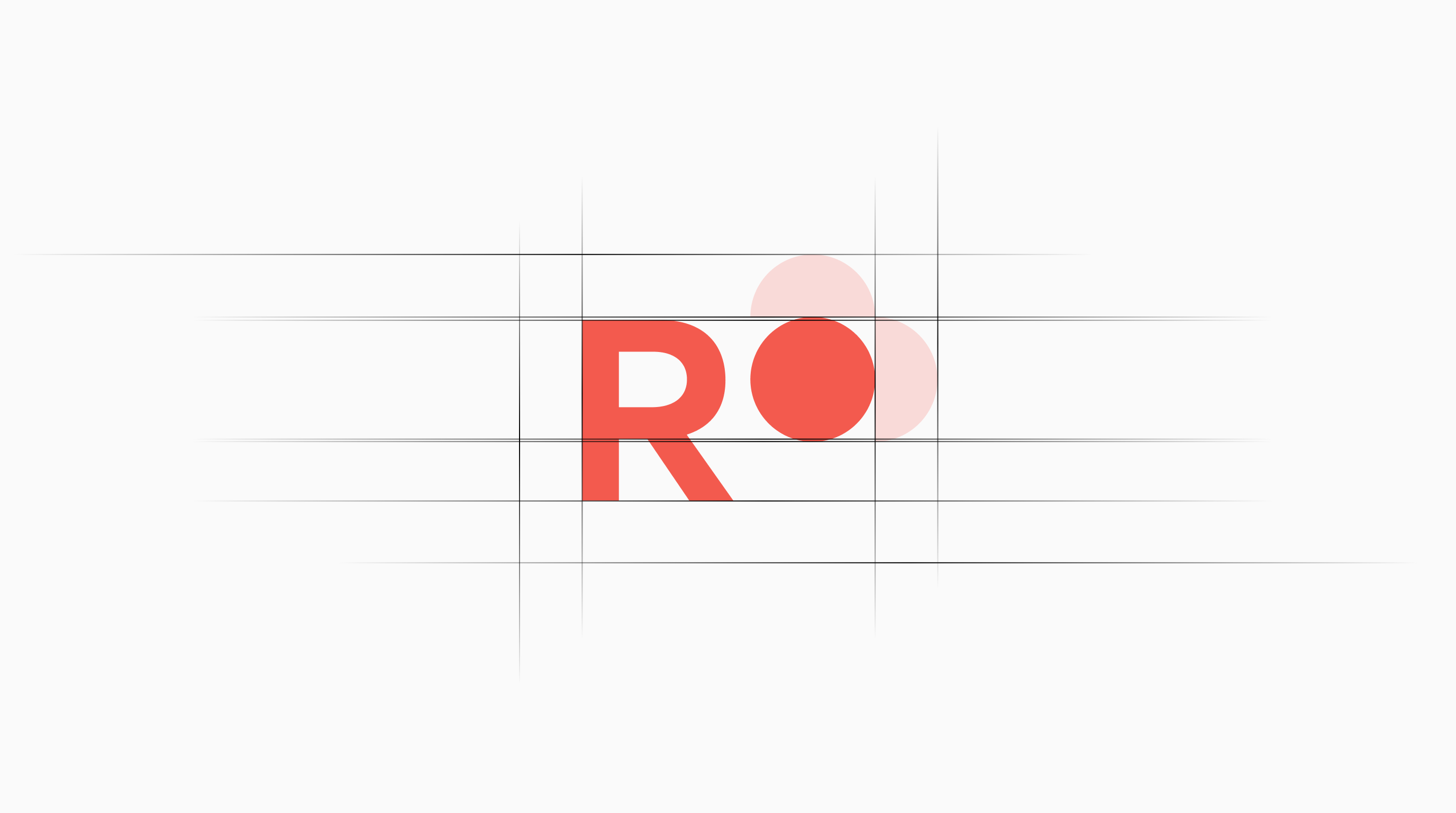
Wychodząc z perspektywy roli, jaką odgrywa wobec swoich klientów, zaprojektowaliśmy falę, która jest symbolem tego, jak RO kształtuje odbiór klientów przez publiczność, ale także dzięki swojej niedookreślonej formie, dopasowującej się do przestrzeni i potrzeb, najlepiej oddaje ducha agility, który jest domeną RO. Ten prosty w wyrazie symbol wzmocniony jest energetycznym kolorem z pogranicza pomarańczu i czerwieni. Jest świeży, soczysty i czysty – podobnie jak uzupełniająca go komunikacja w czerni i bieli.

















Credits
Zespół Leniva° Studio
Concept and Key Visual: Neon Neonov
Production: Lena Mitkowa
UX / GUI and Implementation Supervision: Jan Mońka
Design Support: Kamil Przybyła
Zespół Klienta
Krystian Cieślak
Magda Mikulska